ヘッダーを固定することで、メニューにすぐにアクセスできるため、サイト内の別ページにアクセスしやすくなり、ユーザビリティの向上に繋がります。
WordPressのヘッダーを固定する方法は色々とありますが、今回はできるだけシンプルに、CSSだけでheaderを固定する方法をご紹介します。
ヘッダーを固定するためのCSSの設定を行う
まずは、WordPressのヘッダーを固定するためのCSSをスタイルシートに追加します。ヘッダーもしくはヘッダーに該当する部分に下記のCSSを適応してください。
header {
position: fixed;/*ヘッダーを固定*/
z-index: 9999;/*一番前に表示されるように設定*/
top: 0;/*画面一番上で固定*/
width: 100%;/*ヘッダーが横幅いっぱいになるように指定*/
background-color: #fff;
}
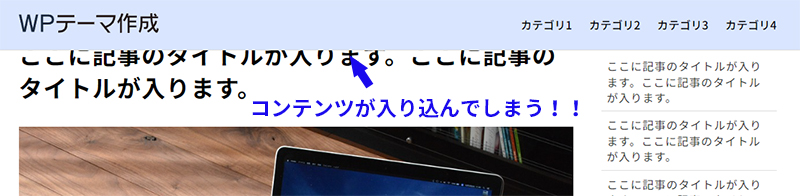
※ヘッダーの部分がわかりやすいように上記画像ではあえてheaderの背景に色をつけてます。
ヘッダーを固定しただけでは、上記の画像のように、コンテンツ部分がヘッダーの中に入り込んでしまいます。
headerにposition属性が指定されている場合
スタイルシートのheaderの部分に『postion』要素がすでに設定されている場合は、headerの要素の下に新たな『div』を作成し『header』に指定されている属性を移動させてから、上記のソースコードを追加してください。
例:<header>に『postion: relative;』がすでに設定されているとすると・・・
header.php
<header>
<div class="header-inner">
<!--ヘッダー内のコンテンツ-->
</div>
</header>
↓↓↓↓headerの直下に要素を追加する
<header>
<div class="header-content"> ←追加
<div class="header-inner">
<!--ヘッダー内のコンテンツ-->
</div>
</div> ←追加
</header>CSS
header {
position: relative;
}
作成した要素にheaderに指定されていた要素を移しheaderに固定するための要素を追加
↓↓↓↓
header {
position: fixed;
z-index: 9999;
top: 0;
width: 100%;
background-color: #fff;
}
.header-content {
position: relative; ←元の要素を移す
}ヘッダーが被らないようにCSSを調整する
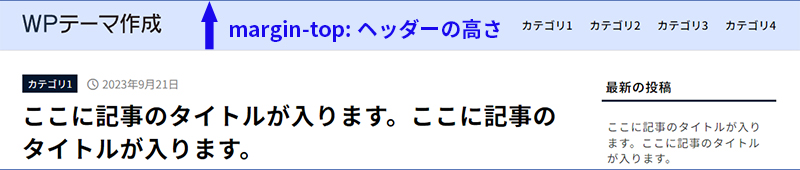
ヘッダーがコンテンツにかぶらないようにCSSを調整するために、『<header>』の前・もしくは後ろのコンテンツにmarginを追加しましょう。
スタイルシートに追加
body {
margin-top: 74px;/*ヘッダーと同じ高さのマージンを追加*/
}
marginでヘッダーと同じ高さの余白を空けて、コンテンツの固定したヘッダーがかぶらないようにしましょう。
marginを追加するコンテンツは、『<header>』の直前・もしくは直後のどちらの要素でもOKです。あなたのテーマに合わせて調整してください。

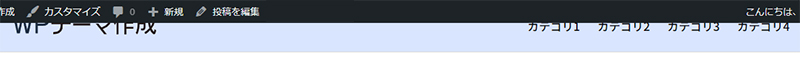
※WordPressにログインしている状態の場合、headerがログイン時に表示されている黒色のバーに入り込んで表示されてしまいますが問題ありません。デザインを確認する場合は、一度ログアウトした状態で確認してください。

以上で、WordPressのヘッダーを上部に固定するための作業は完了です。コンテンツ部分を妨げないように、ヘッダーを固定する場合は、headerの幅はできるだけ狭くしておきましょう。
ぜひ、コンテンツが長い場合やメニューにすぐにアクセスしてもらいたい場合は、設定してみてくださいね!
