WordPressのテーマをレスポンシブデザインへ対応する際に、画像の最適化は避けては通れません。
アーカイブ(記事一覧)ページで出力する場合は、サムネイル画像のサイズが全て統一されていればよいかと思いますが、違うサイズの画像をアップロードするケースが多いため、テーマ側で画像を最適化して出力してあげる必要があります。
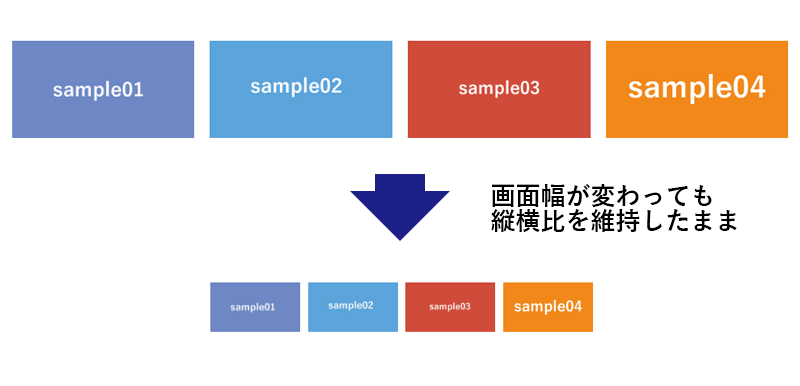
今回は、WordPressでCSSの『object-fit』や『background』を使って、バラバラの画像のサイズを自動で最適化し、レスポンシブデザインに対応する方法をご紹介します。
imgタグで出力する画像を最適化する
imgタグを使って画面幅に合わせてレスポンシブに画像を最適化させる場合は、『object-fit』を使用します。
設置するテンプレート
<img src="<?php echo get_template_directory_uri(); ?>/images/sample.jpg" class="sample">※上記のパスは、テーマフォルダ内の『images』フォルダの中の『sample.jpg』というファイルを指定した場合
スタイルシート
.sample {
height: 120px;
width: 100%;
object-fit: cover;
}※heightの値はサイトに合わせて変更してください。

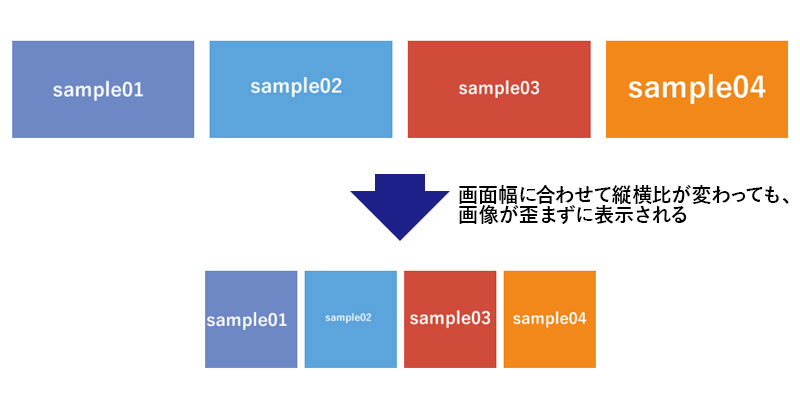
※上記のイメージは、画像を4つ横に並べた状態で親要素の最大幅を1000pxで指定した場合。実際の動作は、デモページを確認してください。
通常は、画像と違う縦横比をCSSで指定すると画像が歪んで表示されてしまいますが『object-fit:cover;』を使用することで、画像が歪まずに枠の大きさに合わせて、トリミングした状態で表示されます。

『object-fit:cover;』を使用する際には、必ず幅か高さのどちらかを指定する必要がありますので注意してください。高さや幅を親要素に合わせる場合は、100%で指定しましょう。
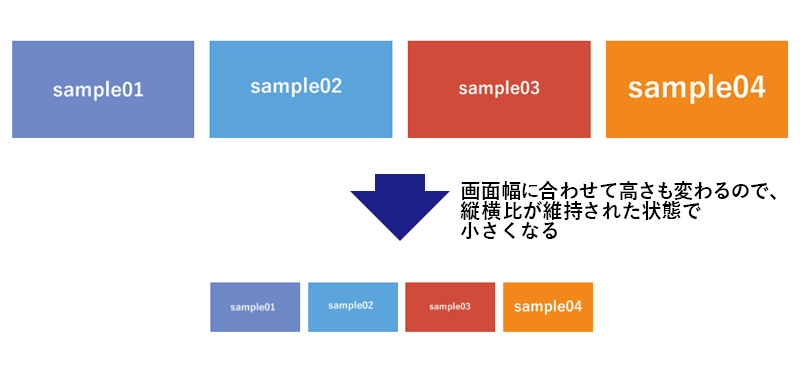
縦横比を維持してサイズが変更されるように調整する
先程のソースコードの状態でも、レスポンシブ画面幅に合わせて画像のサイズが調整されますが、画面が小さくなるにつれて縦横比が縦長に可変してしまいます。
縦横比をある程度維持したままレスポンシブデザインに対応するためには、CSSの指定でちょっと工夫する必要があります。
スタイルシート
.sample {
width: 100%;
aspect-ratio: 3/2; /*横の比率 / 縦の比率*/
object-fit: cover;
}
aspect-ratioを使わずに縦横比を指定する
『aspect-ratio』を使わずに画像の縦横比を維持する場合は、CSSの『min』と『vw』を使用して画像の高さを指定します。
.sample {
width: 100%;
height: min(12vw, 120px);/*可変幅, コンテンツの最大幅に合わせた画像の高さ*/
object-fit: cover;
}vwで指定するだけでなくCSSのminを使用する理由は、コンテンツの幅に最大値が指定されていて『ブラウザ幅 > コンテンツ最大幅』になった場合に幅が固定され、高さのみ高くなってしまうからです。

上記のような崩れを防止するために、必ず画像の最大の高さも指定しておきましょう。
object-fitをIEにも対応させる
『object-fit』は、とても便利なCSSのプロパティですが、IE(Internet Explorer)での動作に対応していません。IEは現在推奨ブラウザではないため、設定する必要はないかとは思いますが、念のため方法を紹介します。
今回は、『object-fit-images』を使ってIEにも対応させていきます。
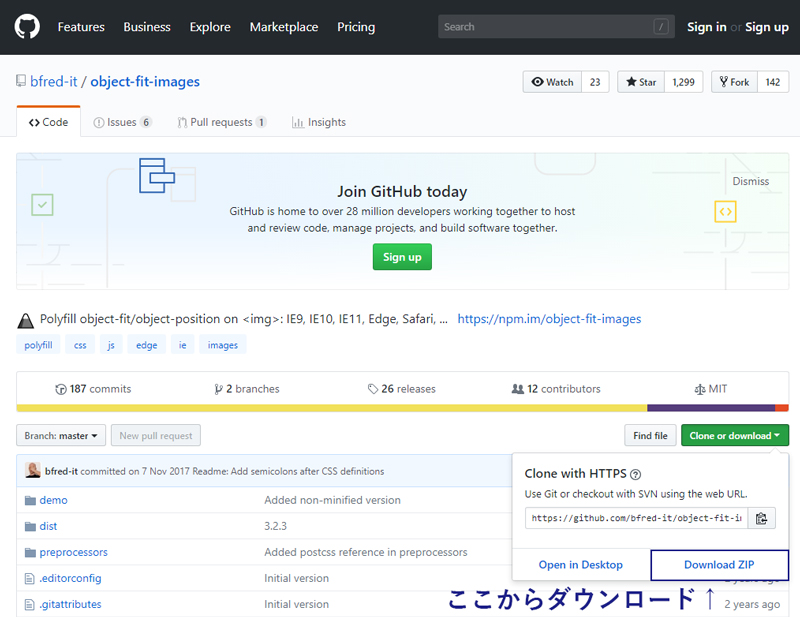
まずは、Githubから『object-fit-images』のファイルをダウンロードしましょう。
サイトにアクセスしたら、『Clone or download』からZIPファイルをダウンロードしてください。

上記でダウンロードした『Github-object-fit-images』の中の『dist』の中にある『ofi.min.js』のみを使用します。
ファイルの準備ができたら、WordPressテーマフォルダの中の任意の位置に挿入してください。挿入したら、functions.phpでファイルをWordpressで読み込むように設定しましょう。
functions.phpに追加
function ofi_scripts() {
wp_enqueue_script('object-fit-images', get_template_directory_uri().'/js/ofi.min.js', array('jquery'), '', true);
}
add_action('wp_enqueue_scripts', 'ofi_scripts');※上記のソースコードの『get_template_directory_uri() .’/js/ofi.min.js’』の箇所は、『ofi.min.js』を追加した箇所に合わせて書き換えてください。
※functions.php内で他に、アクションフック『wp_enqueue_scripts』を使用してjsファイルを読み込んでいる関数があれば、その関数内に上記の関数の中身だけを追加するという方法でも大丈夫です。
上記の関数をfunctions.phpに追加することで、テーマ内に追加した『ofi.min.js』ファイルが読み込まれます。
jsファイルをテーマ内に設置したら、続いて『ofi.min.js』を動かすためのスクリプトをfooter.php内に記述しましょう。
設置場所はfooter.php内ならどこでも動くかと思いますが、私は『<?php wp_footer(); ?>』のすぐ下に設置しています。無い場合は、『</body>』の上辺りに設置しましょう。
footer.phpに追加
<script>
objectFitImages('img.ofi');
</script>上記のコードを記述すると、imgタグに『class=”ofi”』をつけることで、scriptが実行されるようになります。カッコ内の’img.ofi’を変更することで、自分の好きなclass名で実行されるように変更することができます。
スクリプトを追加したら、次はスタイルシートに記述を追加しましょう。
スタイルシート
.ofi {
object-fit: cover;
font-family: 'object-fit: cover;'
}
object-fitをIEでも反映させるための記述は完了です。あとは、WordPressのテーマにimgタグを記述する際、object-fitを適応させたい箇所に『class=”ofi”』をつければIEでも反映されます。
<img src="<?php echo get_template_directory_uri(); ?>/images/hogehoge.jpg" class="ofi">サムネイル(アイキャッチ)画像に『class=”ofi”』を追加する
WordPressのテーマのテンプレートで使用する、記事一覧などを出力する際にサムネイル(アイキャッチ)画像を出力場合が多いと思います。
下記のように記述することで、サムネイルを出力する際に『class=”ofi”』を一緒に出力することができます。
<?php the_post_thumbnail('full', array('class' => 'ofi')); ?>※カッコ内の『’medium’』の部分は、自分の出力したい画像サイズに記述を変更してください。
『thumbnail』『medium』『large』『full』『空欄』
backgroundで出力する画像を最適化する
backgroundを使用して画像を挿入する場合は、『img』タグではなく『div』+『style=””』を使って画像を出力します。例えば、テーマフォルダ内の『images』というフォルダに入っている画像を出力する場合は、下記のように記述します。
設置するテンプレート
<div class="bk-img" style="background-image: url(<?php echo get_template_directory_uri(); ?>/images/sample.jpg);"></div>スタイルシート
.bk-img {
width: 100%;
height: 120px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}※heightの値はサイトに合わせて変更してください。
上記のように指定することで、指定したサイズに合わせて画像を切り抜いて表示してくれます。
注意する点としては、backgroundで画像を出力する場合は、必ず高さと幅を指定しておかなくてはいけない点です。高さと幅を指定しないと画像が表示されないので注意しましょう!
上記では、高さをpxで絶対指定し幅は、親要素に合うように100%で指定していますが、親要素に合わせない場合は、widthの幅ををpxで絶対指定してください。

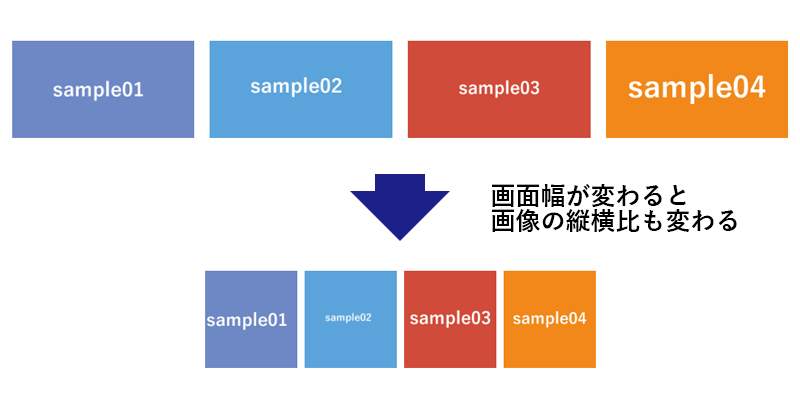
※上記のイメージは、画像を4つ横に並べた状態で親要素の最大幅を1000pxで指定した場合。実際の動作は、デモページを確認してください。
backgroundで指定した際に、縦横比を維持してサイズが変更されるように調整する
先程のソースコードの状態でも、レスポンシブ画面幅に合わせて画像のサイズが調整されますが、画面が小さくなるにつれて縦横比が縦長に可変してしまいます。
縦横比をある程度維持したままレスポンシブデザインに対応するためには、CSSの指定でちょっと工夫する必要があります。
スタイルシート
.bk-img {
width: 100%;
height: 12vw;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}※heightの高さはサイトに合わせて変更してください。
上記のように、高さを『vw』で設定すると、画面幅に合わせて高さが可変します。
『vw』は、画面幅(viewport)を基準とし、それに合わせた比率で画像の大きさが相対的に変わっていく指定方法です。レスポンシブデザインを作成する上で、とても便利なので覚えておきましょう。

WordPress記事のサムネイル画像(アイキャッチ)をbackgroundで出力する
WordPressのサムネイル画像をbackgroundで出力する際は、通常のimgで出力するときと違ってひと手間必要になります。
サムネイル画像をbackgroundで出力するコード
<?php
if( has_post_thumbnail() ) {
$post_thumb = wp_get_attachment_image_src( get_post_thumbnail_id(), $size);
$url = $postthumb[0];
}
echo '<div class="bk-img" style="background-image: url('.$url.');"></div>';
?>
※『$size』の部分には、『thumbnail, medium, large, full』のどれかを値として挿入してください。上記のように、最初にサムネイル画像のURLを取得し、background画像として出力するためのコードを記述する必要があります。
さらに、画像がない場合の条件分岐まで追加すると、画像を一枚追加するためにかなりのコードを書かなくてはいけないため、WordPressの関数にしてすぐにサムネイル画像のURLを呼び出せるようにしておくと便利です。
WordPressの関数を使って簡単にサムネイル(アイキャッチ)画像を呼び出せるようにする
WordPressの関数を設定するために、functions.phpに記述を追加しましょう。今回は、サムネイル画像がない場合に、『no-image.gif』という画像が出力されるようにします。
サムネイルがない場合に出力する、『no-image.gif』は事前にテーマフォルダ内の任意の場所に挿入しておきましょう。今回は、テーマ内にimagesフォルダを作成して追加した場合で記述します。
<?php
function thumb_url($size = 'full') {
if(has_post_thumbnail()) {
//サムネイルがある場合
$postthumb =wp_get_attachment_image_src(get_post_thumbnail_id(), $size);
$url = $postthumb[0];
} else {
//サムネイルがない場合
$url = get_template_directory_uri().'/images/no-image.gif';
}
return $url;
}
?>上記のコードをfunctions.phpに追加すると、『thumb_url()』という関数でサムネイル画像のURLを呼び出すことができるようになります。
※サムネイル画像がない場合に画像を出力しない場合は、上記のコードの『else{~}』の箇所を削除してください。
記事に設定しているサムネイル画像のURLを取得する場合のコードは下記のようになります。
<?php echo thumb_url('画像サイズ'); ?>画像サイズと記載している部分で画像のサイズを指定して使用してください。『thumbnail』『medium』『large』『full』『空欄』のどれかを値として挿入することで、最適なサイズで呼び出すことができます。
上記の関数を使用して、バックグラウンド画像を出力する場合は、下記のように記述します。
サムネイルをバックグラウンド画像で呼び出したい箇所に記述
<div class="bk-img" style="background-image:url(<?php echo thumb_url( 'medium' ); ?>)">以上で、WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応する方法の説明は終了です。
Webサイトを作成する上で、レスポンシブデザインへの最適化は今や必須といっても過言ではないので、ぜひ活用してみてください!
