WordPressの自作テーマではなく既存のテーマをカスタムする際は、WordPressの機能の一つである子テーマという機能を活用しましょう。
子テーマを使用することで、元のテーマのファイルを書き換えることなくCSSやテンプレートのカスタマイズをすることができますよ。
今回は、WordPressの子テーマの作り方を細かく解説いたします。
WordPressの子テーマとは?
WordPressの子テーマとは、親テーマを引き継ぎつつ上書きで読み込むことができるテーマカスタマイズには必須とも言える機能です。
WordPressでは、たくさんのテーマが配布・販売されておりそれらを利用することも多いかと思います。
しかし、配布・販売されている状態でそのまま使うのではなく、デザインを変更したり機能を調整したい場面は多々あります。
テーマファイルを直接調整してしまうと、更新で調整した箇所が消えてしまったりカスタムした箇所がわからなくなってしまったりというようなトラブルが発生してしまう可能性があります。
このようなトラブルを防止するための機能がWordPressの子テーマの機能です。
子テーマのメリット・デメリット
WordPressで子テーマを使うメリット・デメリットを解説します。
メリット
親テーマを更新しても影響がない
親テーマを直接カスタムすると、テーマを更新するとカスタムした箇所も全て消えて元に戻ってしまいます。そのため直接カスタムしたテーマは、基本的には更新不可となってしまいます。
子テーマを作成することで、親テーマの更新をしても子テーマ側のファイルは影響を受けないためカスタムした箇所はそのまま消えずに残ります。
既存のテーマから変更した箇所がわかりやすい
後ほど作成する際に詳しく解説しますが、基本的に子テーマは親テーマからカスタムしたいテンプレートのみをコピーしてカスタムしていくという方法で作成していきます。
カスタムしたテンプレートしか、子テーマの中には存在しないため、変更したテンプレートを管理しやすくるというメリットがあります。
また、親テーマからコピーしてカスタムするという方法なので、調整中にエラーが発生しても親テンプレートからコピーし直せばすぐに元に戻すことができるため、ある意味保険をかけておくことができます。
デメリット
サイトの読み込み速度が遅くなる可能性がある
WordPressの子テーマ機能を使用すると、どうしても親テーマ・子テーマと二重に読み込む必要があるため、読み込むファイル量が増えサイトがその分重くなってしまいます。
デメリットよりもメリットの方が大きいため、既存のテーマをカスタマイズするときは子テーマの作成は必須といっても過言ではありませんが、カスタマイズするテーマが既存テーマでなく、自作のテーマの場合は子テーマを作らずにテーマをそのまま調整しても良いかと思います。
WordPressの子テーマの作り方
それでは、実際に子テーマを作っていきましょう。
必要最低限の構成の子テーマを作成する
WordPressの子テーマを作成する際は、子テーマ用のフォルダを作成しその中に2つのファイルを作成します。
親テーマ名-child
- functions.php
- style.css
子テーマのフォルダ名は、「親テーマのフォルダ名-child」とする場合が一般的ですが、わかりやすい名前をつけて問題ありません。管理しやすい名前にしておきましょう。
フォルダを作成したら、『functions.php』『style.css』の2つのテンプレートファイルを作成します。この2つは必須なので必ず作成してください。
作成したら、各テンプレートに必要な記述を追加しましょう。
style.css
子テーマのstyle.cssに記述
@charset "utf-8";
/*
Theme Name: 子テーマの名前
Template: 親テーマのフォルダ名(ディレクトリ名)
*/スタイルシートには、文字のエンコードを指定するために『@charset “utf-8”;』を一番最初に記入してください。その後、コメントアウト(/*~*/)の中に子テーマの概要を記述していきます。
上記にある、『Theme Name:』『Template:』は必須です。『Theme Name:』は、好きな名前をつけて問題ないのですが、『Template:』は必ず親テーマのフォルダ名(ディレクトリ名)を記述してください。(親テーマの名前ではなく、フォルダ名なので注意!)間違えてしまうと、親テーマと上手く連携されませんので注意してください。
functions.php
子テーマのfunctions.phpに記述
<?phpfunctions.phpには、phpの開始タグのみを追加しておきましょう。
これで必要最低限の構成の子テーマの作成が完了しましたので、WordPressのテーマフォルダにアップしましょう。
子テーマをWordPressに反映する
FTPで『/official/public/themes』ディレクトリに直接アップするか、子テーマフォルダをZIPファイルに圧縮し、『外観 > テーマ > 新しいテーマを追加 > テーマのアップロード』より子テーマをアップしましょう。
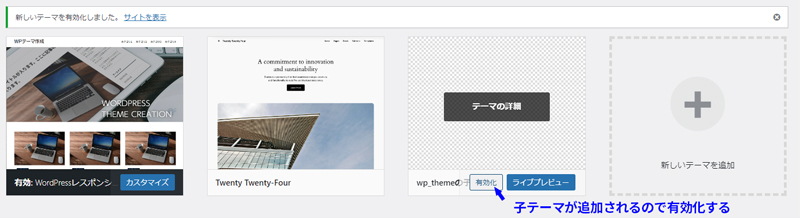
子テーマをアップしたら『外観 > テーマ』に子テーマが追加されるため有効化しましょう。

子テーマが有効化されたら、反映は完了です。反映されない場合は、style.cssのコメントアウト内の記述を見直して確認して調整してください。
子テーマのstyle.cssを読み込む
子テーマが有効化されたら子テーマを使用してカスタマイズしてくのですが、最初に設定した2つのテンプレート(functions.phpとstyle.css)は他のテンプレートと違う挙動をします。
- functions.php
- 子テーマのfunctions.php→親テーマのfunctions.phpの順で自動で読み込まれます。
- style.css
- 自分で読み込まない限りは読み込まれません。親テーマのstyle.cssは親テーマに準じます。
- その他のテンプレート
- 子テーマ内に追加すると、親テーマのテンプレートは読み込まれず子テーマのテンプレートだけ読み込まれるようになります。
上記のような挙動のため、『style.css』だけは自動処理されないため自分で処理をする必要があります。子テーマのstyle.cssを読み込む前に、親テーマのstyle.cssの読み込み方法がどうなっているかを確認しましょう。
まずは、親テーマのスタイルシートを読み込んでいる記述を探します。親テーマ内の『functions.php』に関数として追加されているか、もしくは『header.php』に直書きしてあるパターンが多いかと思います。
- functions.phpを調べる場合
- 『wp_enqueue_style』という記述を検索
- header.phpを調べる場合
- 『style.css』、ない場合は『get_stylesheet_uri()』という記述を検索
上記の記述をチェックすると見つかりやすいかと思います。見つからない場合は、『functions.php』や『header.php』内で別のphpファイルの読み込み(『include』や『require』のような記述)を探し、読み込んでいるファイル内の記述もチェックしましょう。
それでも見つからない場合は、『親テーマのstyle.cssがどのように読み込まれているかわからない』の項目を参考にしてください。
親テーマがfunctions.phpでstyle.cssを読み込んでいる場合
『functions.php』内でスタイルシートを読み込んでいる記述を見つけたら、『style.css』までのパスがどのように記述されているかを確認しましょう。
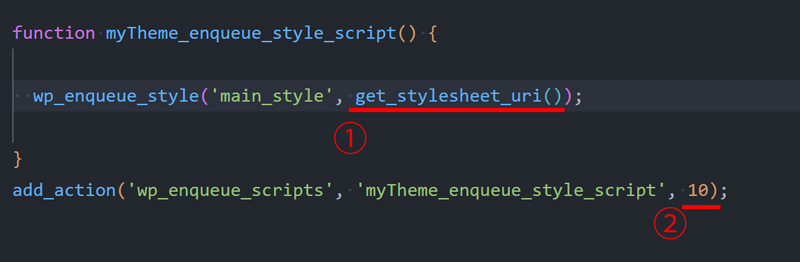
確認する箇所は下記の2箇所です。

関数名が違ったり、関数内で『wp_enqueue_style』関数が複数使われていたりしている場合がありますが、概ね上記のような感じで記述されているかと思います。
①のstyle.cssを読み込みを確認
『style.css』の読み込み方法には様々な方法がありますが、
- get_stylesheet_uri()
- get_stylesheet_directory_uri().’/style.css’
上記の記述でスタイルシートのパスが指定されている場合は、子テーマを反映した場合に、親テーマで子テーマのcssが読み込まれてしまうという現象が発生します。(親テーマのstyle.cssが読み込まれなくなる。)
様々な処理の仕方がありますが、今回は一旦打ち消して再度読み込ませるようにします。打ち消すのに必要なため、必ず『wp_enqueue_style』の第一引数(上記のソースの場合はmain_style)を確認しておいてください。
②add_actionの第3引数を確認
add_actionの第3引数は、省略されている場合か上記のように数字が記述されている場合があります。
この第3引数は、アクションフックの優先順位を決めるもので数値が高いほうが後に読み込まれます。(省略されている場合は『10』が適応されます。)
子テーマを反映している場合の『functions.php』の読み込みは、子テーマ → 親テーマの順となっています。(WordPress 6.4.1現在)
優先順位を設定しておかないと子テーマのCSSの方が先に読み込まれ、カスタムしたCSSが上手く反映されない可能性があるため、必ず親テーマの数値より大きい数値を子テーマでは記述しましょう。
確認事項を踏まえて子テーマのstyle.cssを読み込む
子テーマのfunctions.phpに記述
function childTheme_enqueue_style_script() {
//1.親テーマのstyle.cssがget_stylesheet_uri()またはget_stylesheet_directory_uri().'/style.css'で読み込まれているときはコメントアウトを解除(wp_dequeue_styleの引数'main_style'は親テーマのものに合わせて変更してください)
//wp_dequeue_style('main_style');
//wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css');
wp_enqueue_style('child-style', get_stylesheet_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'childTheme_enqueue_style_script', 20);
//2.第3引数は親テーマより大きい数値を指定(デフォルトは10)確認事項を踏まえながら上記のように記述します。
親テーマがheader.phpでstyle.cssを読み込んでいる場合
親テーマの『header.php』で直接style.cssを読み込んでいる場合も、どのように読み込まれているか注意する必要があります。
- get_stylesheet_uri()
- get_stylesheet_directory_uri().’/style.css’
上記の記述でスタイルシートのパスが指定されている場合は、子テーマを反映した場合に、親テーマで子テーマのcssが読み込まれてしまうという現象が発生します。(親テーマのstyle.cssが読み込まれなくなる。)
『get_stylesheet_~』でstyle.cssを読み込んでいる場合のみチェック
まずは、親テーマの『header.php』を子テーマにコピーしてください。
子テーマにコピーしたら、
『get_stylesheet_uri()』または『get_stylesheet_directory_uri().’/style.css’』
の部分を
『get_template_directory_uri().’/style.css’』
と親テーマのstyle.cssまでのパスに書き換えましょう。
子テーマのstyle.cssを読み込む
子テーマのfunctions.phpに記述
function childTheme_enqueue_style_script() {
wp_enqueue_style('child-style', get_stylesheet_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'childTheme_enqueue_style_script', 20);上記のような関数を作り、子テーマの『style.css』を読み込みましょう
親テーマがstyle.cssをどこで読み込んでいるかわからない
親テーマがどこで『style.css』を読み込んでいるか分からなかった場合は、二重に読み込んでしまう可能性もありますが、スタイルが正しく読み込まれる方が大事なので、子テーマで親テーマの『style.css』と子テーマの『style.css』を両方読み込みましょう。
子テーマのfunctions.phpに記述
function childTheme_enqueue_style_script() {
wp_enqueue_style('parent_style', get_template_directory_uri().'/style.css');
wp_enqueue_style('child_style', get_stylesheet_directory_uri().'/style.css', array('parent_style'));
}
add_action('wp_enqueue_scripts', 'childTheme_enqueue_style_script');上記のように、関数内で親テーマと子テーマの『style.css』を読み込みましょう。
ほかの子テーマのテンプレートファイルを追加する
他のテンプレートファイルの編集方法ですが、編集したいテンプレートを親テーマから子テーマにコピーし、子テーマにコピーした方のテンプレートを編集してカスタマイズするだけです。
WordPressの動作的には、子テーマに存在するテンプレートは子テーマのものが読み込まれ、存在しないものは親テーマのものが読み込まれます。
子テーマでファイルを編集する場合は、親テーマまでのパスと子テーマまでのパスの取得方法の違いを覚えておきましょう。
//親テーマまでのパス
$parent_theme_url = get_template_directory_uri();
//子テーマまでのパス
$child_theme_url = get_stylesheet_directory_uri();以上で、WordPressの子テーマの作成に関する作業は完了です。
子テーマは、親テーマに影響を与えずにテーマをカスタマイズすることができる便利な機能です。親テーマの更新もできるため、セキュリティの更新やテーマの機能更新にも対応できます。
ただし、親テーマを更新したあとは、カスタマイズした箇所もチェックすることを忘れないようにしましょう。親テーマの更新内容によっては子テーマ側の調整が必要になることもあります。
ぜひ、子テーマを活用し、既存のテーマを自分好みにカスタマイズしてみてください。
