WordPressにちょっとした機能を追加したい場合は、テーマをカスタマイズするよりもプラグインを作成した方が、手間も少なく機能を追加することができます。
大きな改修は、テーマの改修が必要になる場合が多いのですが、簡単な改修・機能追加であればプラグインを自作して実装したほうがより早く手間なく実装できます。
とてもハードルが高いイメージがあるかと思いますが、プラグインを作成すること自体はとても簡単にできるためマスターしておきましょう。
今回は、WordPressのプラグインの作成方法についてご紹介いたします。
WordPressのプラグインとは?
プラグインは、WordPressに機能を追加したり変更したりできるツールです。
テーマのカスタマイズと比べて、よりシンプルに機能を追加することができます。
WordPressに多数用意されているフックを利用することで、様々な機能を任意の処理のタイミングで追加できるのでWordPressのカスタマイズする際にはなくはならない存在です。
また、テーマと処理を切り離して機能のみで構築できるため、子テーマと違って一度作ってしまえば、様々なWordPressサイトに使用できるというメリットもあります。
WordPressのプラグインのベースを作成する
まずは、プラグインのベースを作成していきましょう。
プラグイン用のフォルダを作成し、その中に一つファイルを作成てください。
例として『plugin-test』というフォルダ名でプラグインを作成するとします。
plugin-test
- plugin-test.php
フォルダ内に追加するファイルは、『フォルダ名.php』とする場合が多いのですが、特に指定はないためphpファイルであればどんな名前をつけても問題ありません。ファイル名より中身の方が重要になります。
作成したら、phpファイルにプラグイン情報を追加します。
plugin-test.phpに追加
<?php
/*
Plugin Name: plugin-test
Description: プラグイン構築のテストです。
Version: 1.0.0
*/
if(!defined('ABSPATH')) { exit; }コメントアウト内には、プラグインの情報を追加します。上記は必要最低限で記述していますが、公式テーマ等を作成する場合は、下記のように細かく記述します。
/*
* Plugin Name: プラグインの名前
* Plugin URI: プラグインの説明や配布しているページのURL
* Description: プラグインの説明
* Version: プラグインのバージョン
* Author: 開発者名
* Author URI: 開発者のサイトURL
* License: ライセンス
* License URI: ライセンスの記載があるページのURL
* Text Domain: 国際化するためのTEXTドメイン名
* Domain Path:国際化するための翻訳ファイルのパス
*/
『if(!defined(‘ABSPATH’)) {exit;}』は直接URLを入力してのアクセスを防ぐための記述です。セキュリティ対策として記述しておきましょう。
プラグインのベースの作成は、これで完了です。アップ実際にアップロードして確認してみましょう。
プラグインをアップロードして確認する
FTPで『/official/public/plugins』ディレクトリに直接アップロードするか、作成したプラグインフォルダをZIPファイルに圧縮し、『プラグイン > 新規プラグインを追加 > プラグインのアップロード』よりアップロードしましょう。

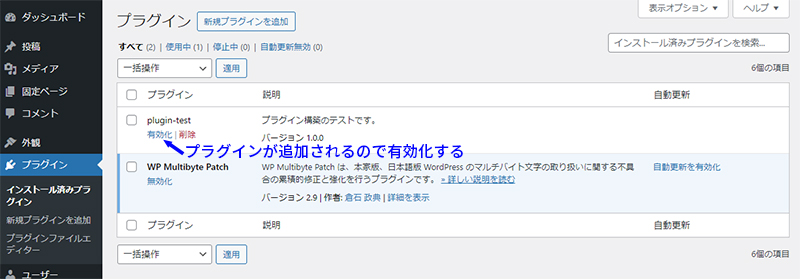
上記のように、プラグインが一覧に追加され有効化すればプラグインのベース作成は完了です。
フォルダにファイルを一つ追加し、プラグイン情報を追加するだけなので簡単に制作できますね。ただし、上記は本当に必要最低限の構成なので有効化しても何も実行されません。
もう少し具体的に機能追加したプラグインをデモとして作成してみましょう。
オリジナルの吹き出しブロックを追加するプラグインを作成する
実際のプラグインを作成する流れを掴めるように、デモとしてオリジナルの吹き出しブロックを追加するプラグインを作成してみましょう。

吹き出しブロックの作り方というよりも、プラグインをどのように作っていくか流れを確認してください。
まずは、吹き出しブロックを作成するのに各要素をプラグインフォルダに追加していきましょう。
プラグインのベースを作成する
まずは、プラグインのベースを作成します。
『add-my-block』フォルダを作成し、その中に『add-my-block.php』というフォルダを作成します。ファイルを作成したらプラグイン情報を追加してください。
add-my-block.phpに記述
<?php
/*
Plugin Name: Add My Block
Description: オリジナルブロックを追加するプラグインです。
Version: 1.0.0
*/
if(!defined('ABSPATH')) { exit; }ブロックを追加するための要素をプラグインフォルダに追加する
JSファイルを追加する
まずは、ブロックを追加するためのjsファイルを追加しましょう。
デモでは、プラグインフォルダ内に『js』というフォルダを作成し、その中に『add-block.js』というjavascriptファイルを作成します。
add-block.jsに記述
(function(wp) {
var registerBlockType = wp.blocks.registerBlockType;
var el = wp.element.createElement;
var useBlockProps = wp.blockEditor.useBlockProps;
var RichText = wp.blockEditor.RichText;
/*吹き出しブロック*/
registerBlockType('my-block/speech', {
title: '吹き出し',
icon: 'admin-comments',
category: 'text',
attributes: {
content: {
type: 'array',
source: 'children',
selector: 'p',
}
},
edit: ( props ) => {
var blockProps = useBlockProps({className: "speech-editor"});
var content = props.attributes.content;
function onChangeContent( newContent ) {
props.setAttributes( { content: newContent } );
}
return el(
'div',
blockProps,
el(
RichText,
{
tagName: 'p',
onChange: onChangeContent,
value: content,
placeholder: '吹き出しのテキストを入力'
}
)
);
},
save: ( props ) => {
var blockProps = useBlockProps.save({className: "speech-block"});
return el(
'div',
blockProps,
el( RichText.Content,
{
tagName: 'p',
value: props.attributes.content,
})
);
}
});
})(wp);今回は、プラグインを作成方法の説明のため詳しくは説明しませんが、上記のスクリプトをWordPressに読み込ませると、新たに吹き出しブロックが追加されます。
吹き出しのアイコン画像追加する
吹き出しで使用するアイコン画像を『images』フォルダを作成し、『speech.png』という名前で保存しておきます。
CSSファイルを追加する
『css』というフォルダを作成し、その中に『add-block.css』というCSSファイルを作成します。
add-block.css
@charset "utf-8";
.speech-block,
.speech-editor {
position: relative;
min-height: 80px;
padding: 0 0 0 100px;
}
.speech-block::before,
.speech-editor::before {
position: absolute;
top: 0;
left: 0;
width: 80px;
height: 80px;
content: "";
background-image: url(../images/speech.png);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
.speech-block p,
.speech-editor p {
position: relative;
padding: 16px;
border-radius: 10px;
background-color: #f2f2f2;
}
.speech-block p::before,
.speech-editor p::before {
position: absolute;
top: 10px;
left: -16px;
width: 0;
height: 0;
content: "";
border-width: 6px 16px 6px 0;
border-style: solid;
border-color: transparent #f2f2f2 transparent transparent;
}
.speech-block {
margin-bottom: 40px;
}
.speech-block p {
margin-bottom: 0;
}
@media(max-width: 480px) {
.speech-block {
position: relative;
min-height: 60px;
padding: 0 0 0 80px;
}
.speech-block::before,
.speech-editor::before {
width: 60px;
height: 60px;
}
}エディタのスタイルは『.speech-editor』、投稿に表示されるスタイルは『.speech-block』をベースに指定します。
実際にご自身で作成する場合は、画像やCSSファイルは一旦ファイルのみ作成しておき、一旦反映して後から追加・調整していくといった作り方が良いかと思います。
全て作成したら、プラグインフォルダは下記のような構成になります。
add-my-block
- add-my-block.php
- js
– add-my-block.js - css
– add-my-block.css - images
– speech.png
※太字はフォルダ
新しいブロックを追加するための要素が揃ったらWordPressに読み込むための処理を追加しましょう。
処理を記述するphpファイルを作成する
処理を記述するための、『functions.php』というファイルをプラグインフォルダに追加し、追加した『functions.php』ファイルを読み込む記述を『add-my-block.php』ファイルに追記します。
add-my-block.phpに追記
//関数ファイルをロード
require_once('functions.php');プラグインはプラグイン情報が記述されているphpファイルは自動で読み込まれますが、それ以外のファイルは自動で読み込まれません。そのため、基軸となるファイル(プラグイン情報を記述したファイル)で他のファイルを読み込んであげる必要があるのを覚えておきましょう。
私がプラグインを作成する際は、基軸ファイルに直接処理は書き込まずに各処理をまとめたファイルを作成し、『include』や『require』で作成したファイルを読み込むといった作り方をすることが多いのですが、ファイルを作らずに基軸ファイルに直接処理を記述していっても問題ありません。
アクションフックを使って各要素をWordPressに読み込ませる処理を追加する
各要素を追加したら、最後にWordPressに読み込ませるための処理を追加していきます。
functions.phpに追加
define('AMB_PLUGIN_URL', plugins_url('', __FILE__));
define('AMB_PLUGIN_DIR', plugin_dir_path( __FILE__ ));
//CSS/JSファイル読み込み
function amb_plugin_enqueue_style_script() {
wp_enqueue_style('add-block-style', AMB_PLUGIN_URL.'/css/add-block.css');
}
add_action('wp_enqueue_scripts', 'amb_plugin_enqueue_style_script', 99);
//ブロックエディタ用
function amb_add_block_assets() {
wp_enqueue_style('add-block-style', AMB_PLUGIN_URL.'/css/add-block.css');
wp_enqueue_script( 'add-block-script', AMB_PLUGIN_URL.'/js/add-block.js', array(), false, true);
}
add_action('enqueue_block_editor_assets', 'amb_add_block_assets');プラグイン内のファイルを読み込むときの記述を簡略化するために、最初に定数としてプラグインまでのURLを定義していますが、直接『plugins_url(”, __FILE__)』で毎回URLを取得しても大丈夫です。
『define(定数名, 定数の中身)』は、phpの機能ですが同じ名前を定義してしまうとphpエラーが発生します。定義する場合は、他と競合しないようなオリジナルの名前をつけてください。
定義した関数は、テーマの『functions.php』と同じようにアクションフックを使用して読み込みます。
add_action(‘アクションフック’, ‘関数名’, 処理の優先順位[省略可]);
と定義することで、任意のアクションフックが用意されている箇所で関数を実行することができます。
プラグインの動作を確認する
実行する処理まで追加したら、プラグインをアップロード→有効化して動作を確認しましょう。
※プラグインのphpファイルに致命的なエラーがあると、最悪の場合、管理画面にアクセスができなくなったり表示が真っ白になったりする場合があります。その場合はFTPソフトを使用して一度プラグインファイルを削除してください。
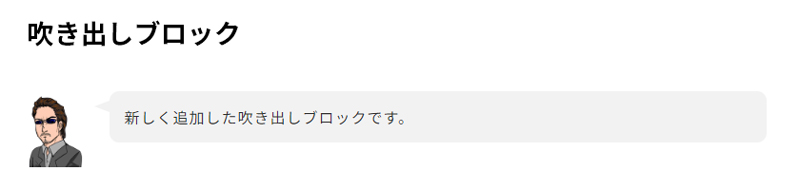
デモプラグインがきちんと反映されたら、下記のように吹き出しブロックが追加され出力されるようになります。

以上で、プラグインの作成方法に関する紹介は完了です。簡単なプラグインの追加方法がわかれば、後の処理はテーマをカスタマイズするのと変わらないかと思います。
WordPressに機能を追加したい場合は、ぜひ自作のプラグインを作成してみてくださいね!
今回の吹き出しブロックを追加するデモプラグインは下記よりダウンロードできます。
