WordPressに追加できる機能として、カスタム投稿とカスタムタクソノミーという、自分でオリジナルの投稿機能やカテゴリ・タグを追加することができる機能があります。
簡単に追加することができるプラグインも用意されていますが、細かい調整ができなかったり、自分が予想できない不具合が発生してしまう可能性があります。
プラグインを使用するにしても、カスタム投稿がどのような仕組みなのか理解し、どのように出力するかを理解しておくとカスタマイズの役に立つかと思います。
WordPressにカスタム投稿とカスタムタクソノミー(ターム)をfunctions.phpから追加する方法と、各テンプレートでの条件分岐の方法・よく使用する関数などについてご紹介します。
カスタム投稿を追加する
カスタム投稿とは・・・?
カスタム投稿とは、WordPressの『投稿』や『固定ページ』のような機能を新たに追加することができる機能です。
好きな名前で、追加したい機能を選んで作成することができます。
便利な機能ではあるのですが、カスタム投稿をあまり増やしすぎると、逆に管理が大変です。カテゴリ分けで管理するのが良いのか、カスタム投稿を作成して別に管理するのかをよく考えて、管理しやすいように追加しましょう。

functions.phpにカスタム投稿の設定を追加する
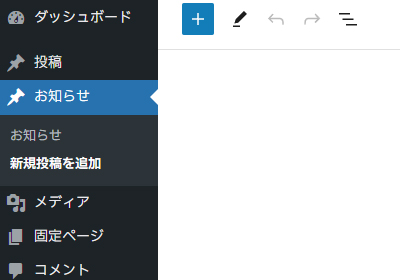
カスタム投稿をWordPressに追加する際は、functions.phpに記述します。今回は、『お知らせ』というカスタム投稿を作成してみましょう。
functions.phpに追加
function add_custom_post() {
register_post_type(
'infopage',
array(
'label' => 'お知らせ',
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
'menu_position' => 5,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'thumbnail',
'revisions',
'excerpt',
'custom-fields',
'page-attributes',
)
)
);
}
add_action('init', 'add_custom_post');上記のソースコードを追加することで、カスタム投稿が追加されます。上記のタグの各要素の意味は、下記の通りです。
register_post_type(の直後の『’infopage’』
『infopage』の部分で、カスタム投稿のシステム上の値を決定します。ここで指定した値は、タクソノミーへの紐付けやサブループでの出力・条件分岐などを行う際に使用します。また、アーカイブ(記事一覧)を出力する場合などのURLにも出力されます。
※URLの値は、別の値に指定することも可能ですが、判別し辛くなってしまうため、今回は省きます。
- label
- カスタム投稿の表示名を指定します。ここで指定した値が、管理画面上にも表示されます。
- has_archive
- アーカイブページ(記事一覧)ページを作成するかどうかを指定します。『true』で作成、『false』を指定すると、一覧ページは作成されません。
- show_in_rest
- ブロックエディターを有効化するするかどうかを指定します。『true』で有効化、『false』または省略の場合は旧エディターを使用します。
- menu_position
- 管理画面上のどこに表示するかを指定できます。番号による位置の変更は、下記の通りです。
- 5 → 投稿の下
- 10 → メディアの下
- 15 → リンクの下
- 20 → 固定ページの下
- 25 → コメントの下
- 60 → 外観の下
- 65 → プラグインの下
- 70 → ユーザーの下
- 75 → ツールの下
- 80 → 設定の下
- 100 → 最下部に独立させる
- hierarchical
- 固定ページのように、記事に親子関係を持たせるかどうかを指定することができます。『true』で親子関係を持たせる、『false』または省略の場合は持たせないとなります。
- ※親子関係を持たせるときは、後述する『supports』のパラメータ配列の中に必ずページ属性『page-attributes』を追加してください。
- supports
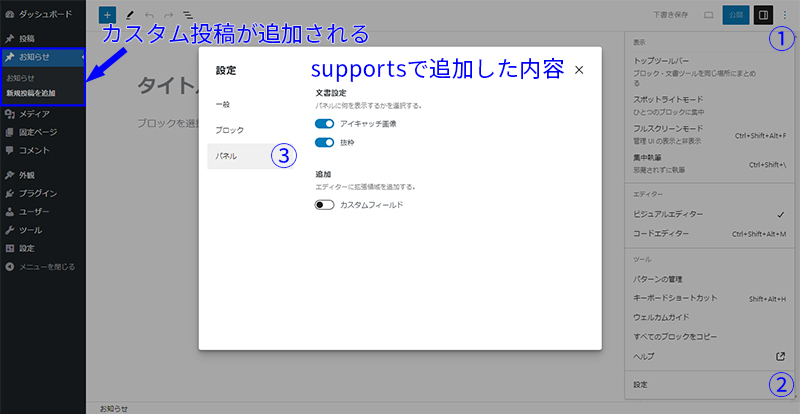
- 『supports』の中では、カスタム投稿の編集画面で使用できる機能を指定できます。各パラメータと使用できるようになる機能は、下記の通りです。
- タイトル → title
- エディタ → editor
- サムネイル → thumbnail
- リビジョン → revisions
- 抜粋 → excerpt
- カスタムフィールド → custom-fields
- コメント → comments
- 投稿のフォーマット → post-formats
- ページ属性 → page-attributes
- トラックバック → trackbacks
- 作成者 → author
今回追加したコードでは、タイトル・エディタ・アイキャッチ画像・リビジョン・抜粋・カスタムフィールドを有効化しています。他のパラメータを追加する場合は、「,(カンマ)」で区切って配列の中に追加してください。

functions.phpにコードを追加すると、管理画面上にカスタム投稿が追加されます。しかし、ここで必ず忘れてはいけないことがあります!
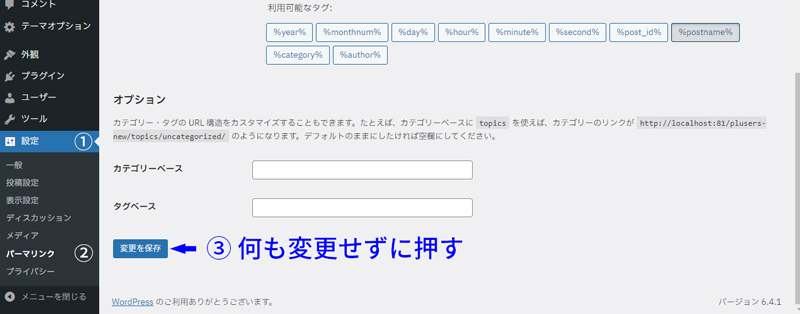
カスタム投稿を設定した後に、必ずパーマリンク設定を空更新してください!
パーマリンクの設定を更新しないと、カスタム投稿に記事を作成しても表示されない場合があるので、忘れずに空更新を実行しましょう。
パーマリンクの空更新は、『管理画面 > 設定 > パーマリンクの設定』を開き、何も変更せずに『変更を保存』ボタンを押すだけです。

以上で、カスタム投稿の設定は終了です。
カスタム投稿を複数追加する
カスタム投稿を複数追加する場合は、『function add_custom_post() {~}』の中に、『register_post_type();』を複数追加してください。
functions.phpに追加
function add_custom_post() {
register_post_type(
'infopage',
array(
'label' => 'お知らせ',
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
'menu_position' => 5,
'supports' => array(
'title',
'editor',
'thumbnail',
'revisions',
'excerpt',
'custom-fields',
)
)
);
register_post_type(
'event',
array(
'label' => 'イベント',
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
'menu_position' => 5,
'supports' => array(
'title',
'editor',
'thumbnail',
'revisions',
'excerpt',
'custom-fields',
)
)
);
}
add_action('init', 'add_custom_post');上記のように記述することで、一つの関数の中で『お知らせ』と『イベント』という2つのカスタム投稿を定義することができます。
カスタム投稿を出力するためのテンプレート
カスタム投稿の記事やアーカイブページは、デフォルトで設定されているテンプレート『single.php(投稿)』や『index.php(一覧)』でも出力することができますが、それぞれ専用のテンプレートで出力することもできます。
テンプレートは、下記のような優先順位で自動に反映されます。
| 優先順位(高い > 低い) | |||
|---|---|---|---|
| 投稿ページ | single-投稿タイプ名.php | single.php | index.php |
| 一覧ページ | archive-投稿タイプ名.php | archive.php | index.php |
必要に応じて専用テンプレートを作成し、反映してください。
カスタム投稿を判別する条件分岐
共通のテンプレートで条件分岐を行い出力の出し分けを行う場合は、下記の用に条件分岐を行います。
アーカイブ(一覧)・投稿(記事)ページ共通
カスタム投稿を一つ指定
if(get_post_type() === 'カスタム投稿名') {
//ここに実行したい内容
}カスタム投稿を複数指定
$post_type = get_post_type(); //投稿タイプ
$post_type_list = array('カスタム投稿名1', 'カスタム投稿名2'); //判別したいリスト
if(in_array($post_type, $post_type_list)) {
//ここに実行したい内容
}アーカイブ(一覧)ページ
カスタム投稿を一つ指定
if(is_post_type_archive('カスタム投稿名')) {
//ここに実行したい内容
}カスタム投稿を複数指定
if(is_post_type_archive(array('カスタム投稿名1', 'カスタム投稿名2'))) {
//ここに実行したい内容
}
投稿(記事)ページ
カスタム投稿を一つ指定
if(is_singular('カスタム投稿名')) {
//ここに実行したい内容
}カスタム投稿を複数指定
if(is_singular(array('カスタム投稿名1', 'カスタム投稿名2'))) {
//ここに実行したい内容
}カスタム投稿ページでよく使用する関数
カスタム投稿用のテンプレートや条件分岐を作成する際、通常の投稿や固定ページとは別の方法で取得・出力するものがあります。カスタム投稿用の条件分岐やテンプレートを作成する際に、よく使用する関数をいくつかご紹介します。
カスタム投稿の名前(システム名)を取得
$post_type = get_post_type();カスタム投稿のラベルを取得
$cf_label = esc_html(get_post_type_object(get_post_type())->label);特定のカスタム投稿のアーカイブを呼び出したい場合は、『get_post_type()』の部分をカスタム投稿名に変更してください。
アーカイブページのリンクを取得
$post_type = get_post_type();
echo '<a href="'.get_post_type_archive_link($post_type).'">'.esc_html(get_post_type_object($post_type)->label).'の記事</a>';特定のカスタム投稿のアーカイブを呼び出したい場合は、『$post_type』の部分をカスタム投稿名に変更してください。
親ページのリンクを取得(hierarchical => trueの場合)
$post_parents = get_post_ancestors($post->ID);
if(!empty($post_parents)) {
foreach (array_reverse($post_parents) as $parent_id) {
echo '<a href="'.get_the_permalink($parent_id).'">'.get_the_title($parent_id).'</a>';
}
}カスタム投稿に、親子関係が設定されているときは、『get_post_ancestors(投稿_id)』で全ての親記事のidを取得することができますので、foreachで一つずつ出力します。子→親の順で取得されるため、『array_reverse()』で配列を反転させましょう。
共通テンプレートで使用したいときは?
『arcihive-カスタム投稿名.php』のような専用テンプレートではなく、『archive.php』『single.php』のような共通テンプレートでカスタム投稿名を出力したい場合は下記のように条件分岐をつけて呼び出しましょう。
$args = array(
'public' => true, //公開されている投稿タイプのみを対象に
'has_archive' => true, //アーカイブページがあるもののみ
'_builtin' => false //ビルトインの投稿タイプは除外
);
$custom_post_list = array_values(get_post_types($args, 'names', 'and'));
if(is_post_type_archive($custom_post_list)) {
//ここに実行したい内容
}
//single.phpの場合は、『is_post_type_archive($custom_post_list)』を『is_singular($custom_post_list)』に置き換えてください。WordPress上に設定されているカスタム投稿を全て取得し、現在表示しているページの投稿タイプがカスタム投稿のリストにあるかどうかを判別します。
取得するカスタム投稿の条件は『$args』の中の配列を変更して調整してください。
カスタムタクソノミーを追加する
タクソノミーとタームとは・・・?
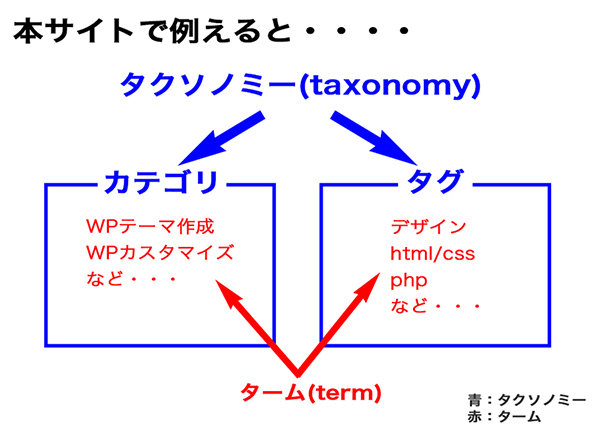
タクソノミーとは、『カテゴリ』や『タグ』のような要素の括りのことです。なので、厳密に言えば、『カテゴリ』や『タグ』もタクソノミーになります。
タームとは、『カテゴリ』や『タグ』の中にある各要素のことを指します。

タクソノミーとタームはごちゃごちゃになり混乱しやすいので、上記の構造をしっかりと覚えておいてくださいね。
functions.phpにカスタムタクソノミーの設定を追加する
カスタムタクソノミーは、カテゴリのように階層を持たせる場合と、タグのように階層を持たせない2つの形式があります。今回は、『お知らせカテゴリ』(階層あり)と『お知らせのタグ』(階層なし)という2つのカスタムタクソノミーを追加します。
functions.phpに追加
function add_taxonomy() {
//お知らせカテゴリ
register_taxonomy(
'info-cat',
'infopage',
array(
'label' => 'お知らせカテゴリ',
'singular_label' => 'お知らせカテゴリ',
'labels' => array(
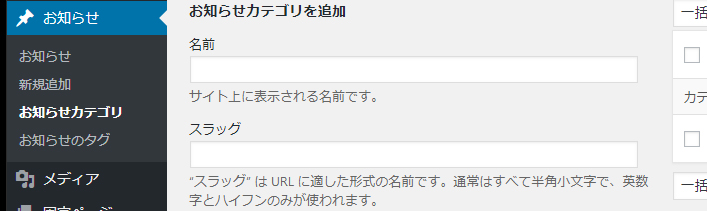
'add_new_item' => 'お知らせカテゴリを追加'
),
'public' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'show_in_rest' => true,
'hierarchical' => true
)
);
//お知らせタグ
register_taxonomy(
'info-tag',
'infopage',
array(
'label' => 'お知らせのタグ',
'singular_label' => 'お知らせのタグ',
'labels' => array(
'add_new_item' => 'お知らせのタグを追加'
),
'public' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'show_in_rest' => true,
'hierarchical' => false
)
);
}
add_action('init', 'add_taxonomy');上記のソースコードを追加することで、カスタムタクソノミーが追加されます。タクソノミーを追加する関数の中身『register_taxonomy(~);』は新しい関数を作らずに、カスタム投稿を追加する関数の中に一緒追加しても大丈夫です。
上記のタグの各要素の意味は下記の通りです。
- register_post_type(の直後の『’info-cat’』や『’info-tag’』(4行目や22行目)
- 上記のコードの『’info-cat’』や『’info-tag’』の部分は、カスタムタクソノミーのシステム上の値を決定します。タクソノミーの中のタームを呼び出す際は、ここの値を使用します。また、タクソノミーアーカイブ(一覧)のURLにも出力されます。
- 上記の『’info-cat’』や『’info-tag’』の直後にある『’infopage’』(5行目や23行目)
- 『register_post_type(』から2番目のパラメータで、カスタムタクソノミーをどの投稿タイプに追加するかを指定できます。今回は、上記で作成したお知らせページに追加するために、パラメータ『’infopage’』(カスタム投稿を作成する際に設定した値)を指定しています。
- 投稿を指定する場合は、『’post’』、固定ページを指定する場合は『’page’』を挿入してください。
- labelとsingular_label
- タクソノミーの表示名(日本語)を指定できます。管理画面上にはこちらで指定した名前が出力されます。
- なお、labelとsingular_labelは、単数形と複数形を分けて設定ために分かれているのですが、日本語で使用する場合は特に気にする必要はないので、同じ値を指定してください。
- labels=>add_new_item
- タクソノミーを追加する際のボタンの名称を追加することができます。省略した場合は、『新規カテゴリを追加』・『新規タグを追加』といったデフォルトの値が出力されます。
- show_ui
- 管理画面上に編集画面を表示するかどうかを指定できます。管理画面上に出力する場合は、『true』にしてください。
- show_in_nav_menus
- 『管理画面>外観>メニュー>』のメニュー選択画面で使用するかどうかを指定することができます。ナビゲーションメニューでカスタムタクソノミーを指定したい場合は、『true』を値にしてください。
- show_in_rest
- ブロックエディターの管理画面に出力するかどうかを指定します。trueで指定しておかないとブロックエディタの管理画面に出力されないので注意してください。
- hierarchical [重要!!]
- カスタムタクソノミーに階層を持たせるかどうかを指定することができます。このパラメータでカテゴリ形式にするかタグ形式にするかがきまります。
- 階層を持たせる場合『true』を指定すると、カテゴリのような階層を持った形式となり、『false』を指定すると、階層を持たないタグ形式になります。

上記を踏まえてfunctions.phpにコードを追加すると、管理画面上にカスタムタクソノミーが追加されます。カスタム投稿のときと同様に必ず、
カスタムタクソノミーを設定した後に、必ずパーマリンク設定を空更新してください!
パーマリンクの設定を更新しないと、カスタムタクソノミーのアーカイブが出力されない場合があるので、忘れずに空更新を実行しましょう。
パーマリンクの空更新は、『管理画面 > 設定 > パーマリンクの設定』を開き、何も変更せずに『変更を保存』ボタンを押すだけです。
以上で、カスタムタクソノミーの設定は完了です。
カスタム投稿に、デフォルトのカテゴリとタグを追加する
カスタム投稿でカスタムタクソノミーを使用せずに、デフォルトのカテゴリやタグを追加したい場合もあるかと思います。
そういう場合は下記のソースコードを追加することで、デフォルトで設定されているカテゴリとタグを追加することができます。
function add_custom_post() {
register_post_type(
'infopage',
array(
'label' => 'お知らせ',
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
'menu_position' => 5,
'supports' => array(
'title',
'editor',
'thumbnail',
'revisions',
'excerpt',
'custom-fields',
)
)
);
//カテゴリを投稿と共通設定にする
register_taxonomy_for_object_type('category', 'infopage');
//タグを投稿と共通設定にする
register_taxonomy_for_object_type('post_tag', 'infopage');
}
add_action('init', 'add_custom_post');上記のように、『register_taxonomy_for_object_type(‘categoryまたはpost_tag’, ‘投稿タイプ名’);』(カテゴリ → 22行目 タグ → 24行目)をカスタム投稿を追加する関数の中に追加することで設定できます。
カスタムタクソノミーを出力するためのテンプレート
カスタムタクソノミーでも、専用のテンプレートを作成することができます。タクソノミーの括りだけでなく、タームごとに分けて出力することもできます。
| 優先順位(高い > 低い) | ||||
|---|---|---|---|---|
| taxonomy-タクソノミー名-ターム名.php | taxonomy-タクソノミー名.php | taxonomy.php | archive.php | index.php |
分岐が多いため、タクソノミーとタームがごちゃごちゃにならないように注意してください。
カスタムタクソノミーを判別する条件分岐
共通のテンプレートで出力の出し分けを行う場合は、下記のような条件分岐を使用して出し分けを行います。
アーカイブ(一覧)ページ
タクソノミーを一つ指定
if(is_tax('タクソノミー名')) {
//ここに実行したい内容
}タクソノミーを複数指定
if(is_tax(array('タクソノミー名1', 'タクソノミー名2'))) {
//ここに実行したい内容
}タクソノミーのみを指定した条件分岐の場合は、タクソノミーに所属するタームの一覧ページで実行されます。
タームを一つ指定
if(is_tax('タクソノミー名', 'ターム名')) {
//ここに実行したい内容
}タームを複数指定
if(is_tax('タクソノミー名', array('ターム名1', 'ターム名2'))) {
//ここに実行したい内容
}投稿(記事)ページ
現在の記事が特定のタームを持っているかを判別
if(has_term('ターム名', 'タクソノミー名', 投稿id)) {
//ここに実行したい内容
}カスタムタクソノミーページでよく使用する関数
カスタムタクソノミー用のテンプレートや条件分岐を作成する際、デフォルトのカテゴリやタグとは別の関数で出力する必要があるものをいくつかご紹介します。
タームの名前を取得(アーカイブページ)
$term_name = single_term_title('', false);
//引数を何も指定しない場合『single_term_title()』は、出力(echo)されます。親タームを取得(アーカイブページ・hierarchical => trueの場合)
$term_id = get_queried_object_id();
$tax = get_term($term_id)->taxonomy;
$ancestors = get_ancestors($term_id, $tax);
if(!empty($ancestors)) {
foreach(array_reverse($ancestors) as $ancestor) {
$term = get_term $ancestor, $tax);
echo '<a href="'.get_term_link($ancestor, $tax).'">'. $term->name.'</a>';
}
}パンくずリストの生成などで親タームを取得したい場合は、『get_ancestors(タームid, タクソノミー)』で全ての親タームのidを取得することができますので、foreachで一つずつ出力します。子→親の順で取得されるため、『array_reverse()』で配列を反転させましょう。
タームの名前を取得(投稿ページ)
$post_terms = get_the_terms($post->ID, 'タームの名前');
foreach($post_terms as $post_term) {
echo $post_term->name;
}タームの名前の他にも様々な情報が取得できます。
- タームのid
$post_term->term_id - タームのスラッグ
$post_term->slug - タームの説明
$post_term->description - タクソノミーの名前
$post_term->taxonomy
投稿に設定されているタームのリンク付きの一覧を取得(投稿ページ)
$term_link_list = get_the_term_list($post->ID, 'タームの名前', 'リストの前に出力するHTML','リストの間に出力するHTML','リストの最後に出力するHTML');『get_the_term_list()』を使用するとアーカイブページへのリンク付きの一覧を取得することができます。文字列で取得するのではなくそのまま出力したい場合は、『the_terms()』関数を使用しても大丈夫です。(引数は同じ)
例
echo get_the_term_list($post->ID, 'info-tag','<ul><li>','</li><li>','</li></ul>');
//または
the_terms($post->ID, 'info-tag','<ul><li>','</li><li>','</li></ul>');出力結果
<ul>
<li><a href="アーカイブリンク1">タームの名前1</a></li>
<li><a href="アーカイブリンク2">タームの名前2</a></li>
<li><a href="アーカイブリンク3">タームの名前3</a></li>
</ul>以上で、カスタム投稿とカスタムタクソノミーの設置は終了です。タクソノミーやタームの情報を取得・出力する関数には様々なものが用意されていますが、今回は一例をご紹介させていただきました。
サイトによっては、通常の投稿に加えてカスタム投稿やタクソノミーを追加したほうが便利になることもあるかと思いますのでぜひ設置してみてくださいね!
