WordPressのテーマを作成・編集する際に、公開しているサイトで直接編集するのはあまり好ましくありません。Web上で直接編集するのではなく、ローカルの自分のパソコン上でWordPressを編集したりプラグインの動作を確認したりできる環境を作っておくと自分好みのサイトを作成する際に便利です。
私は、ローカル環境をフリーで構築できるXAMPPを使ってWordPressをテーマを作成・編集しています。この記事では、XAMPPのインストール~WordPressの導入までをご紹介します。
WordPressをローカル環境で動かすには?
WordPressなどのWeb環境を構築する際には、動作させるためのソフトウェアが必要です。ソフトウェアが入っていなければきちんと動作してくれません。
WordPressは、
- Webサーバ → Apache
- SQLデータベース → MySQL
- Webで動作するプログラム言語 → PHP
が必要になります。
このようなWebアプリケーションの動作ソフトは、通常は別々にインストール必要があります。XAMPPは、それらの動作ソフトを一つのソフトウェアにまとめてパッケージングされているため非常に便利です。
XAMPPを使うことによってWordPressなどのWeb上で動作するアプリの開発環境を簡単に構築できますので編集する際は導入しましょう。
XAMPPをインストールする
まずはXAMPPを公式サイトよりインストールしましょう。
各OSに対応したインストーラーが用意されていますのであなたのOSを選択しダウンロードしてください。
今回は『Windows』用のインストーラーをダウンロードして説明します。
インストーラーをダウンロードしたら起動してください。
↓

上のような警告画面がでても『OK』で大丈夫です。
内容としては、インストール先のフォルダを間違えると機能が制限されてしまうよ!といったものです。

Nextをクリックします。

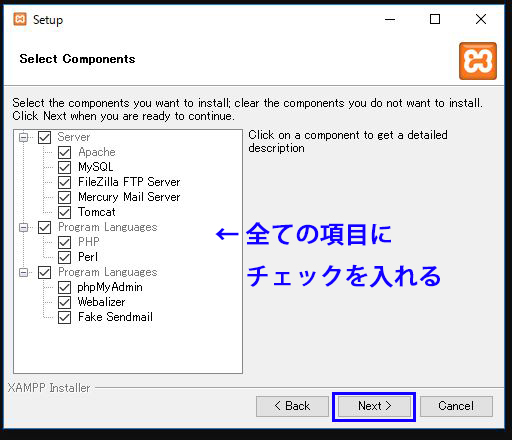
上記の画面がでたら全ての項目にチェックを入れてNextをクリックしましょう。

インストール先を指定するのですが、デフォルトのままCドライブの直下にインストールします。

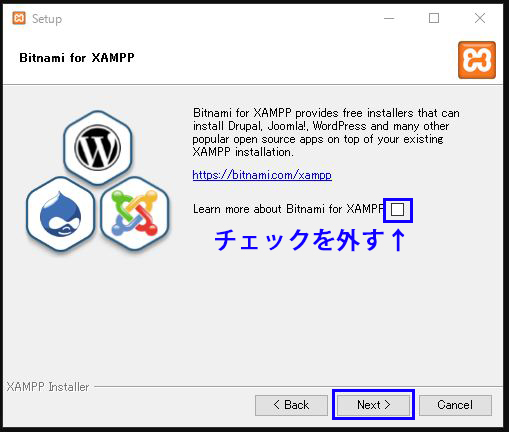
オープンソースの広告ですが、使用しないのでチェックを外します。チェックをつけた状態でもサイトへのリンクに飛ぶだけですので特に問題ありません。

Nextをクリックします。

インストールが完了するまでしばらく待ちます。容量が1GB近くあるので、10分程度時間がかかります。

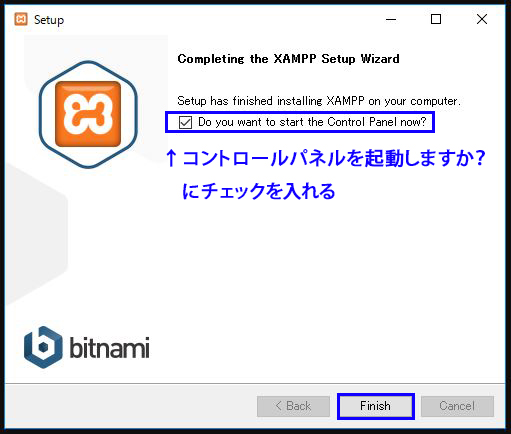
上記の画面が表示されれば、インストール完了です。コントロールパネルで起動させるためにチェックボックスにチェックを入れてFinishをクリックしましょう。
XAMPPの設定を行う
さて、ここからが本番ですので間違いがないように注意しながら設定していきましょう。

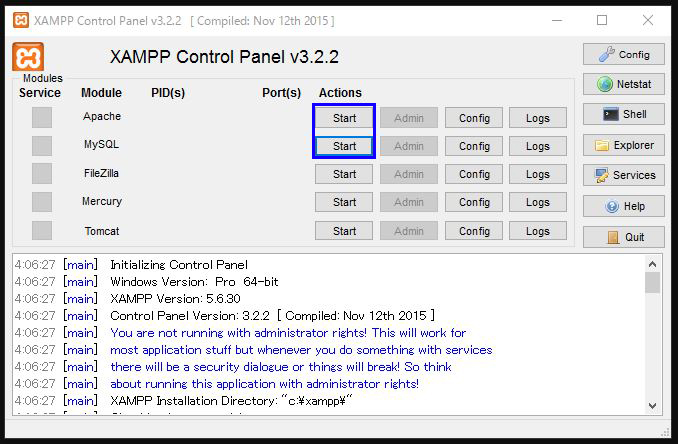
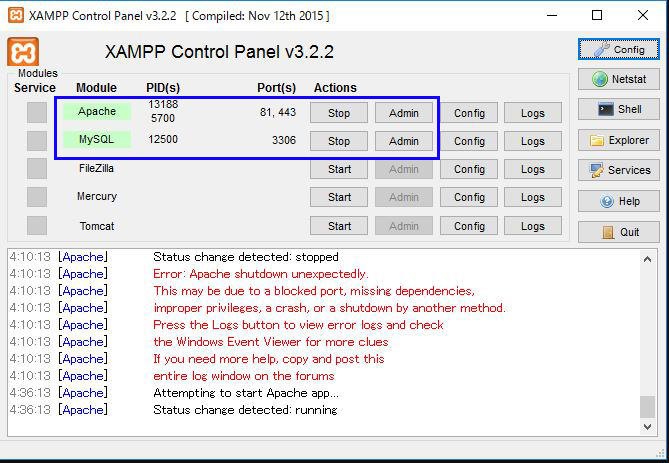
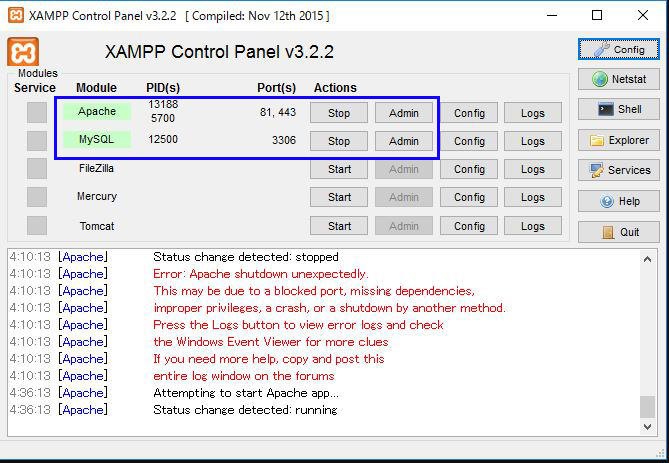
コントロールパネルは上記のような構成になっています。『Apache』と『MySQL』を使用するので二つともクリックして起動させてください。
Apacheが起動しない場合
他のシステムとポートが干渉してしまった場合に、正常にApacheが起動できない場合があります。
※Windowsの場合は、Skypeが干渉してしまうようです。
他のシステムのポートと干渉してしまった場合は、他のシステムのポート番号を変えるかXAMPP側のシステムを変更してあげる必要があります。
今回は、XAMPP側の設定を変える方法で対処したいと思います。

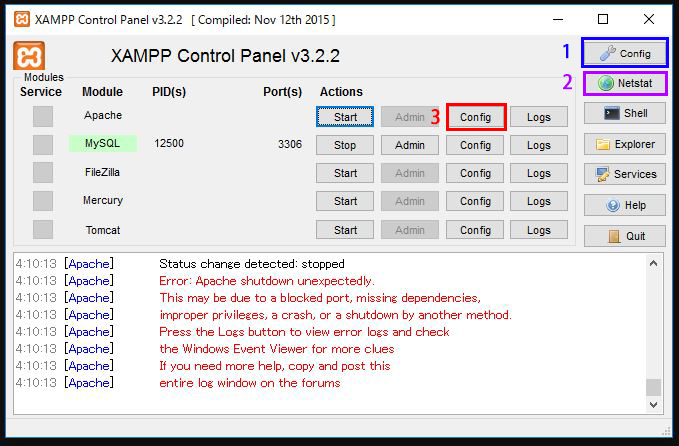
まずは、1のconfingをクリックして現在の設定を確認します。

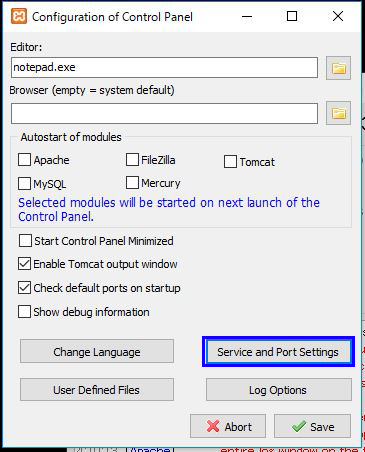
上記の画面が表示されたら、Service and Port Settingをクリックします。

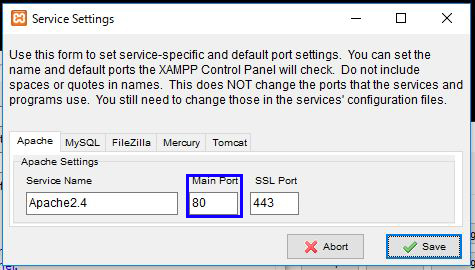
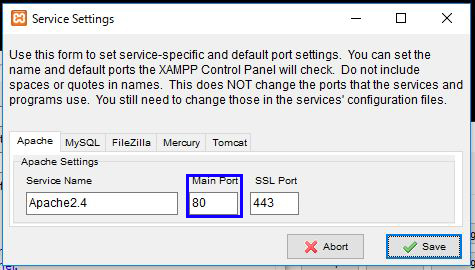
デフォルとの設定では、Main Portが『80』に設定されています。デフォルトのポート番号を確認したら一度閉じてコントロールパネルに戻ります。
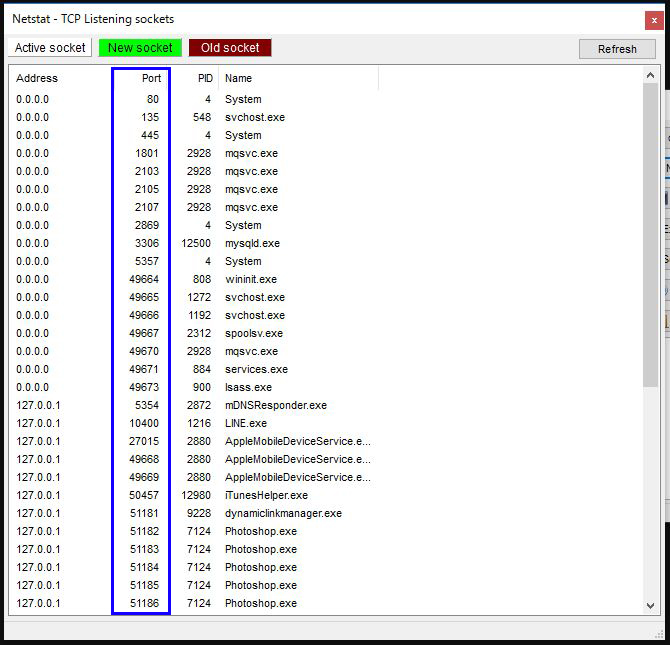
コントロールパネルに戻ったら2のNetstatをクリックしてください。

Netstatをクリックすると現在使用されているポート番号の一覧が表示されます。この番号と被らないポート番号を設定すればApacheを起動することができます。
ポート番号が原因であることが確定したところでコントロールパネルまでもう一度戻りましょう。戻ったら1でポート番号を確認した画面を開いてください。

先程確認したMainポートの番号を2で確認した番号と被らないように変更します。今回は、81が開いているようなので81にMain Portを変更します。
※番号は被らなければ好きな番号で大丈夫です。
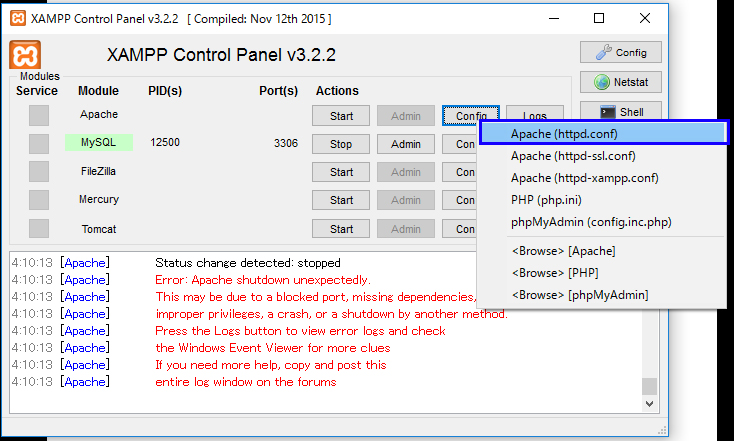
番号の変更が終わったらSaveをクリックしてコントロールパネルまで戻り3のApacheのConfigをクリックしてください。

上記のように選択欄が表示されたら、一番上の『Apache(httpd.conf)』をクリックします。

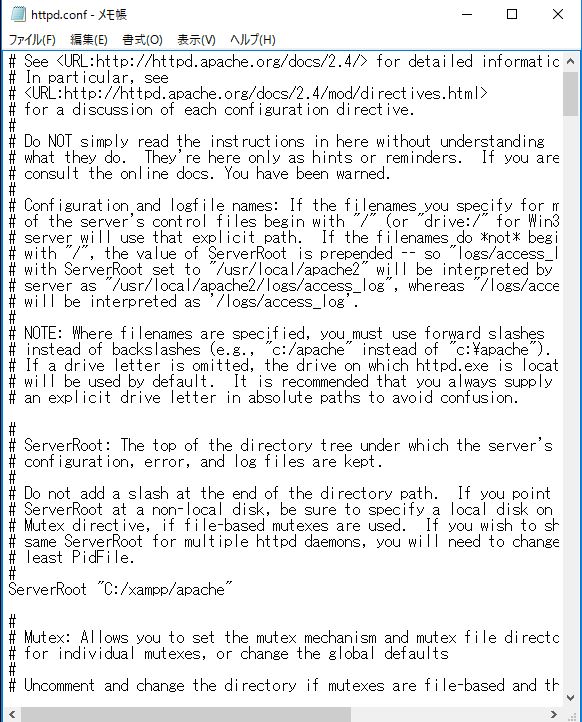
テキストエディタが立ち上がりプログラムコードが表示されるかと思います。私の場合は、メモ帳で表示されています。
>Windwsの場合だと『ctrl+F』で検索ボックスを表示し『80』を検索してください。


『80』で検索したらいくつか検索されるかと思いますが、そのうちの2ヶ所を変更します。
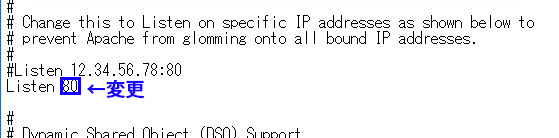
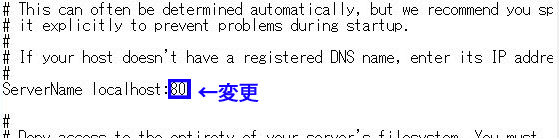
画像の青文字で括った2ヶ所
Listen 80
ServerName localhost:80
の『80』を先程Main Portに設定した番号に変更し、保存してテキストエディタを閉じてApacheを起動してみましょう。

上記のようにPID欄とPort欄に数字が入って正常に起動していれば、設定の変更は完了です。
MySQLのパスワードを設定する
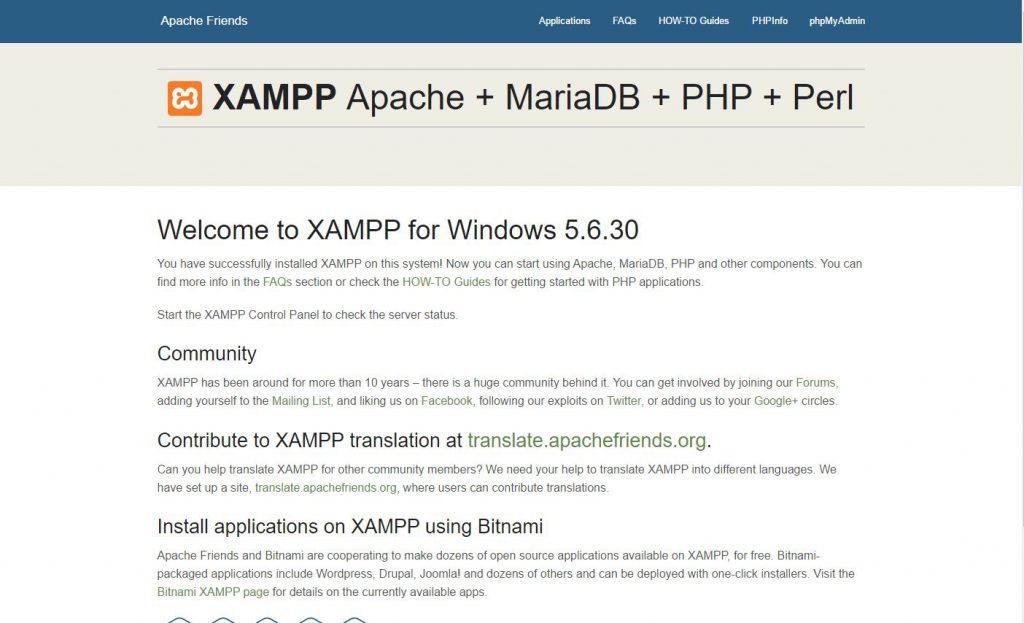
二つとも起動したら、コントロールパネルのApacheのAdminをクリックしてみましょう。

ブラウザが立ち上がり上記の画面が表示されます。これがApacheのコントロールパネルです。以前は、ここでセキュリティの設定ができたのですが、誤設定により初心者のトラブルが多発したため、今はできないようになってしまったようです。
また左上のphpMyAdmin(もしくはXAMPPコントロールパネルのMySQL行のAdmin)からMySQLに入りデータベースの設定ができる状態にはなっていますが、パスワードが設定されていない状態になっていますのでパスワードを設定します。

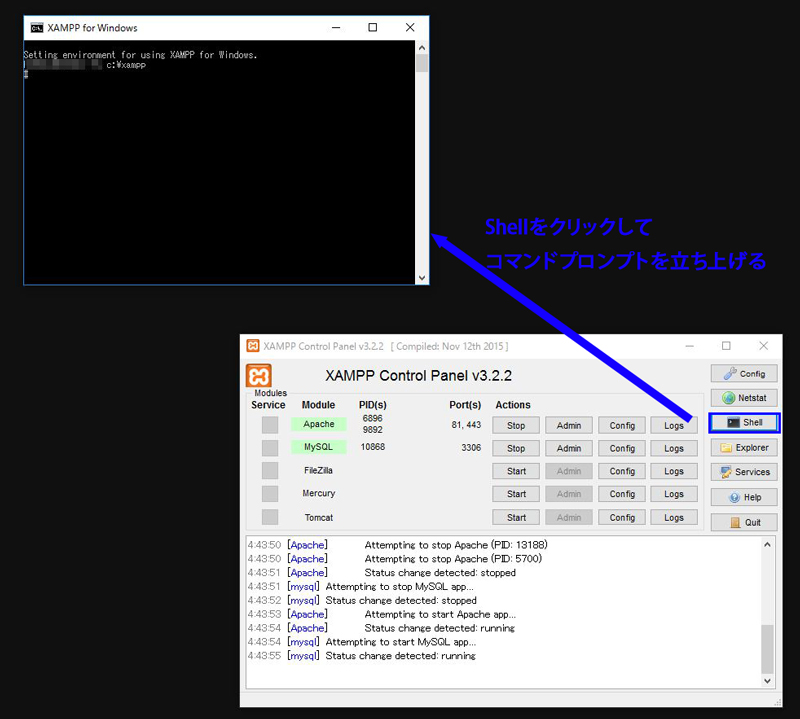
XAMPPのコントロールパネルに戻りShellをクリックしコマンドプロンプトを立ち上げ、正常に立ち上がったコマンドを入力してパスワードを変更します。

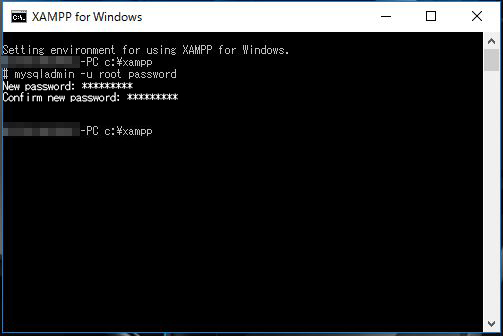
コマンド入力手順
mysqladmin -u root passwordと入力しエンターを押します。
New password: 希望するパスワード希望するパスワードを入力してエンターを押してください。
Confirm new password: 希望するパスワードもう一度同じ希望するパスワードを入力してエンターを押すとパスワードの変更が完了しますのでコマンドプロンプトを閉じましょう。
※完了しましたというコマンドは出ません。
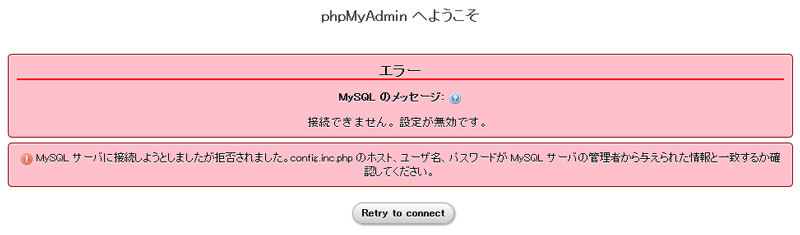
コマンドプロンプトでのパスワードの変更が終わったら、次はシステムファイルも書き換える必要があります。

システムファイルを書き換えないと上記の画像のようにエラーで管理画面に入れなくなるので必ず修正してください。
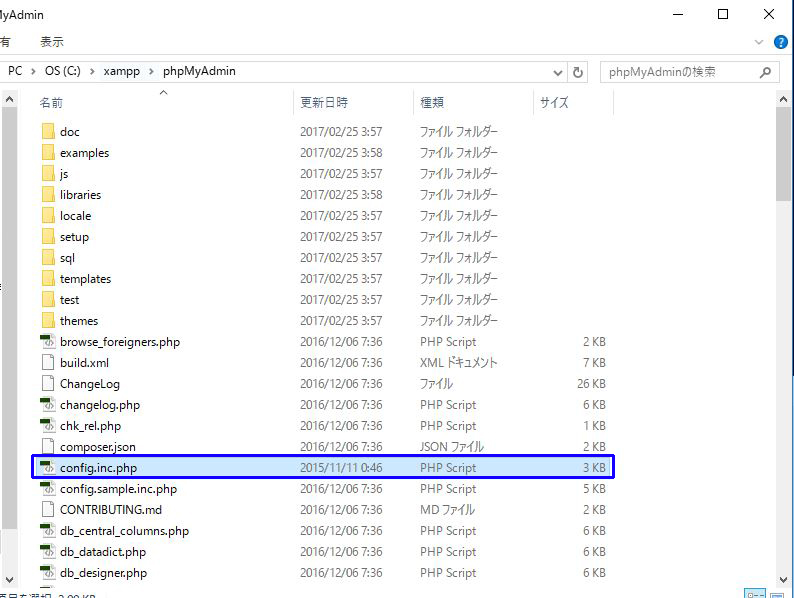
XAMPPをインストールしたローカルファイルにアクセスします。デフォルトのままインストールしていればCドライブの直下にあると思います。

C:\xampp\phpMyAdminにアクセスしてconfig.inc.phpという名前のファイルを探して開いてください。

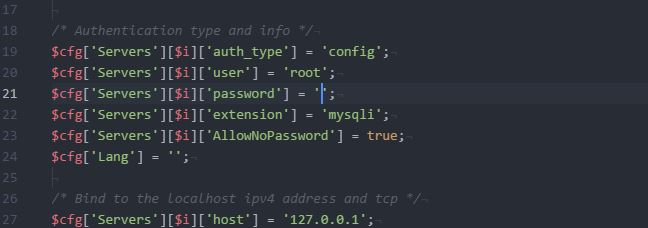
テキストエディタ(メモ帳もしくは任意のエディタ)が開きプログラムが表示されます。21行目ぐらいに
$cfg['Servers'][$i]['password'] = '';という記述があると思いますので、”の間に先程設定したパスワードを入力します。
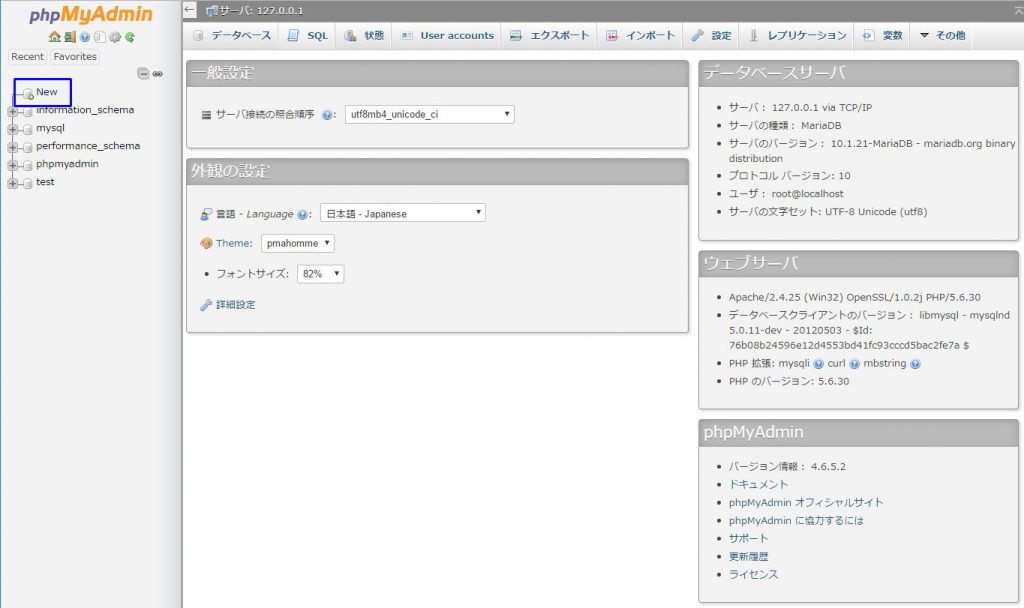
$cfg['Servers'][$i]['password'] = '希望するパスワード';パスワードの入力が終わったら設定の変更完了です。保存してテキストエディタを閉じたらApacheのコントロールパネルのphpMyAdmin(もしくはXAMPPコントロールパネルのMySQL行のAdmin)からMySQLを開いてください。

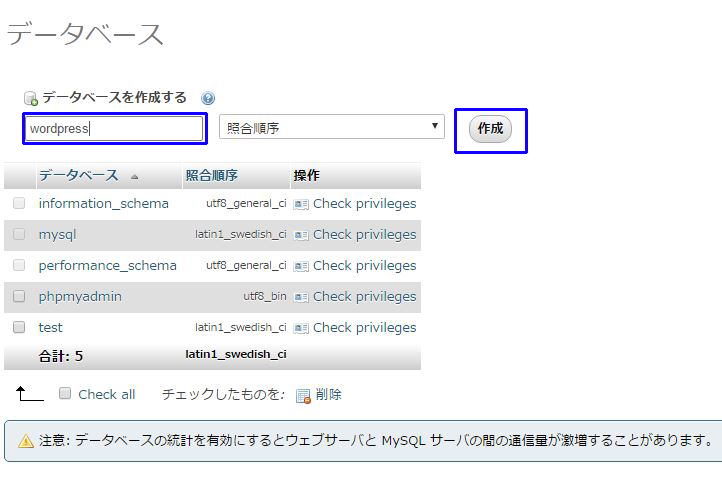
MySQLを開いたら、左にあるNewからWordpress用のデータベースを作成します。

左に名前を入力(英半角と数字)し、データベースを作成しましょう。今回私は『wordpress』というデータベース名で作成しています。
WordPress用のデータベースの作成まで終わったら、MySQLの設定完了です。ここからは、ローカル環境にWordPressを導入していきます。
WordPressをローカル環境に導入する
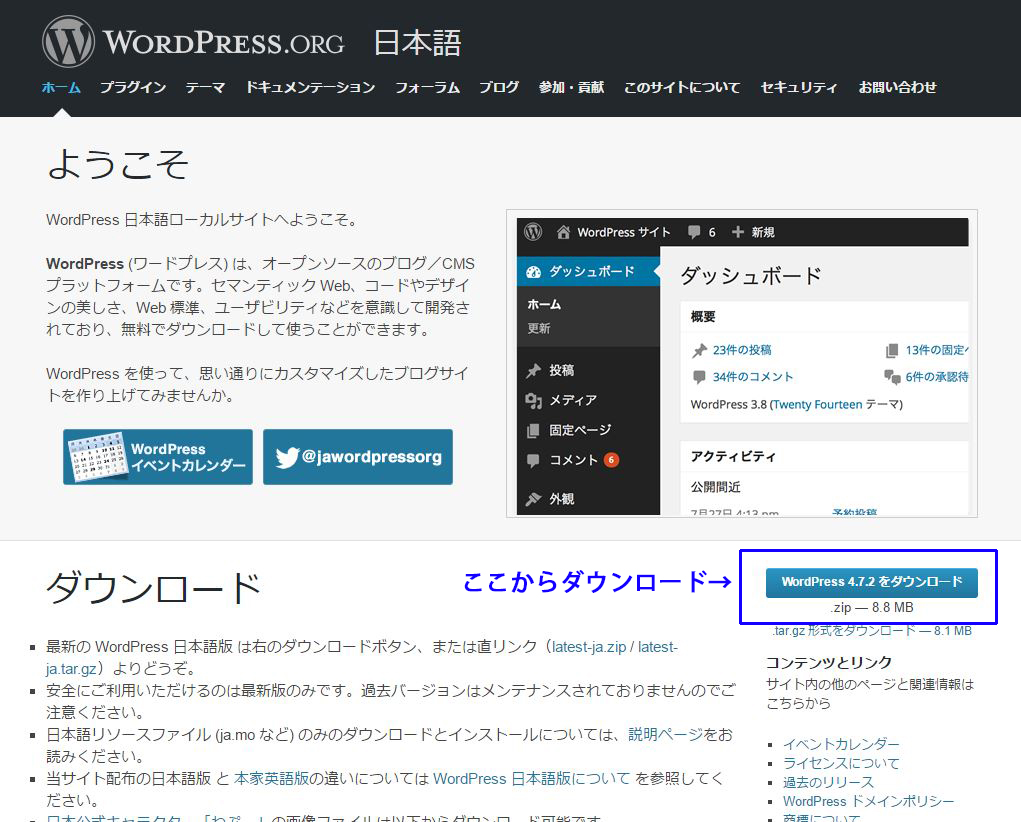
まずは、公式サイトよりWordPressをローカルにダウンロードしましょう。

公式ページに入ったら右側の『WordPressをダウンロード』からWordPressをダウンロードしてください。

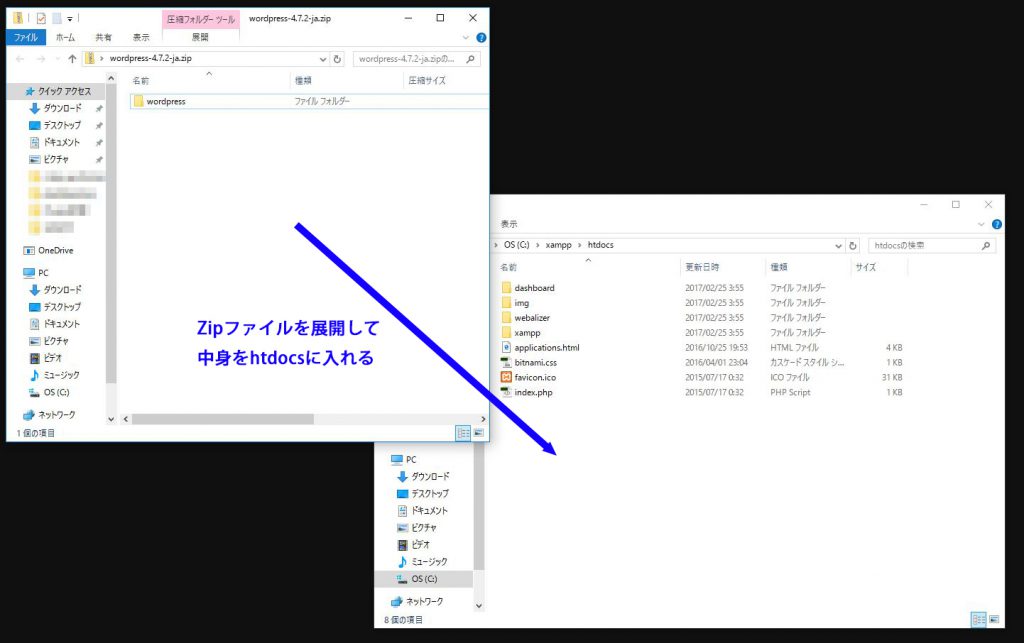
ダウンロードされたZipファイルを解凍し、中身をhtdocsフォルダの中にドラッグアンドドロップで入れ込みましょう。
htdocsのフォルダは、デフォルトのインストール先であれば、xamppフォルダの直下(C:/xampp/htdocs)となっているはずです。

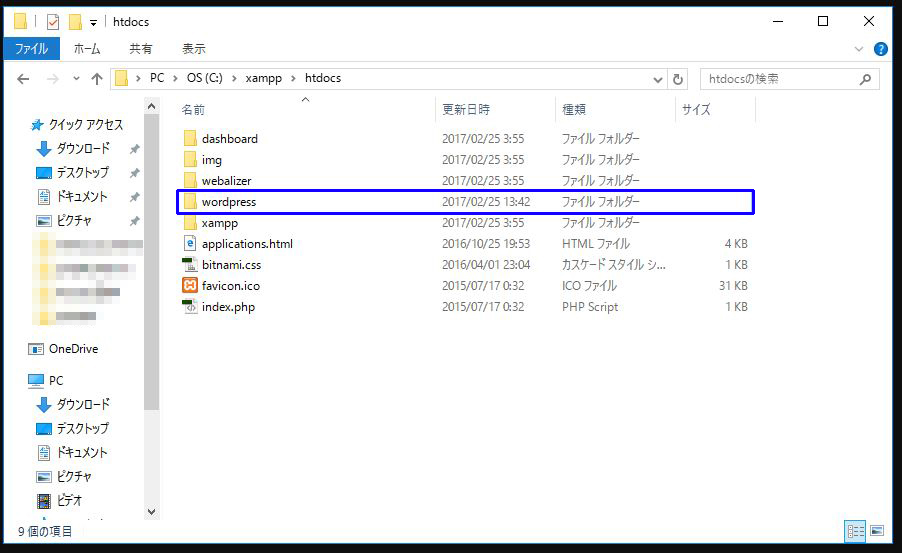
htdocsの中に入れたら任意の名前に変更します。(デフォルトはwordpress)ここで変更した名前がローカルホスト上のwordpressのURLとなります。
名前の変更が終わったら実際にローカルホスト上のwordpressにブラウザからアクセスしましょう。
URLは
localhost:(設定したポード番号)/wordpressの入っているファイル名
今回私はwordpressの名前をblog_themeという名前で作成したので
『localhost:81/blog_theme』がローカル上のURLになります。
※表示されない場合は、頭に『// 』を付けて入力してください。

アクセスしたらwordpressの初期設定画面へ繋がるので、『さあ始めましょう』をクリックします。

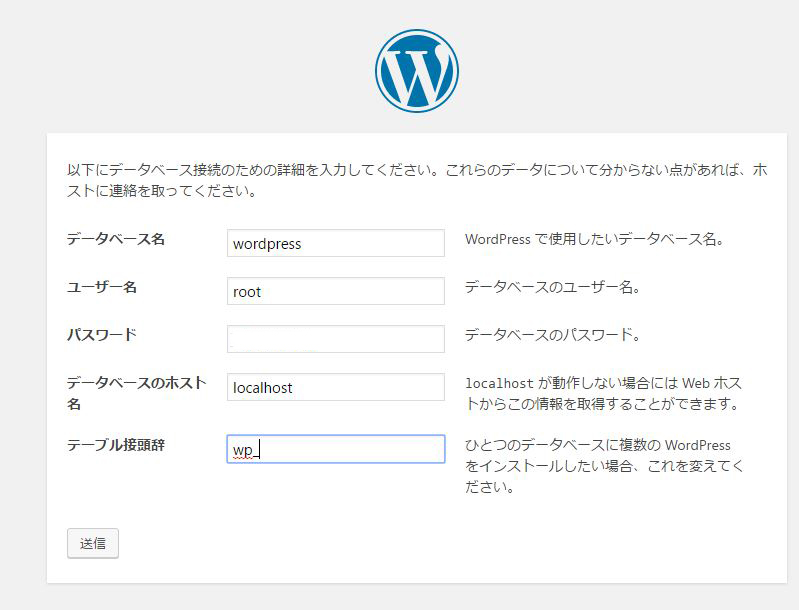
データベースの初期設定の画面が出てきますので各項目を入力しましょう。
データベース名 → 作成したデータベース名
ユーザー名 → root
パスワード → コマンドプロンプトに入力したパスワード
データベースのホスト名 → localhost
テーブル接頭辞 → 任意の接頭辞を設定
データを全て入力したら送信を押してください。

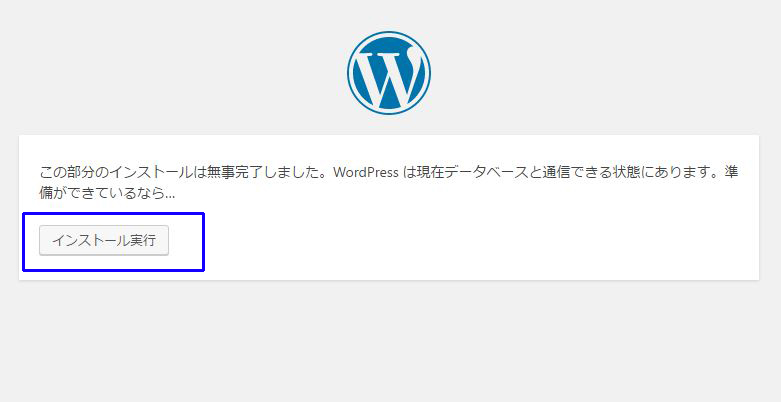
データベースに無事接続できたら、上記の画面になりますのでインストール実行をクリックします。

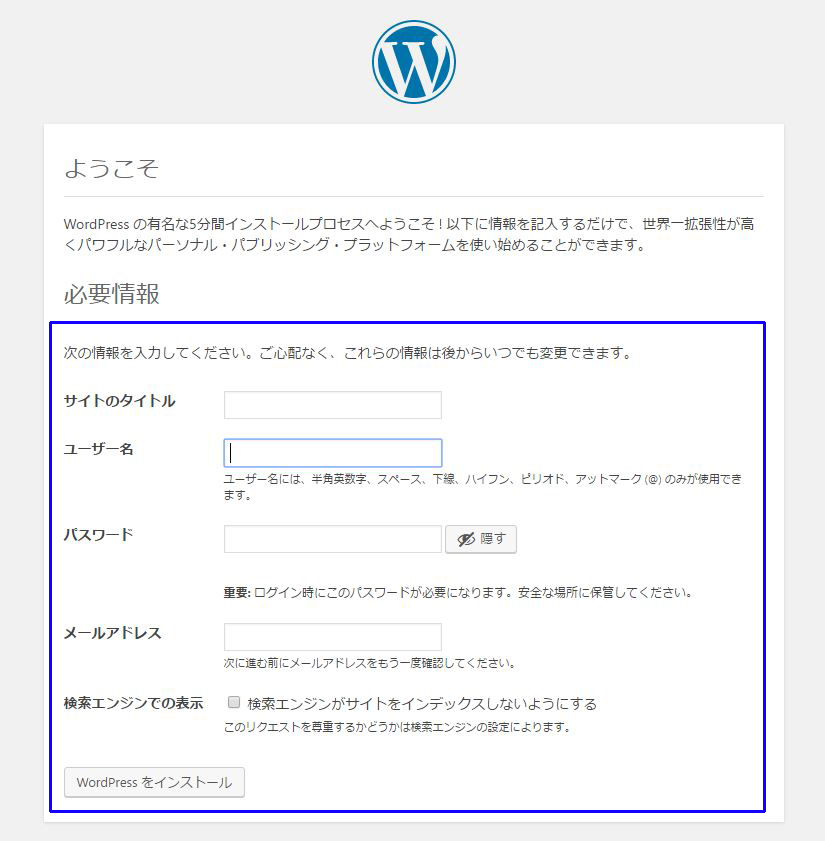
通常のwordpressの初期設定画面と同じ設定画面が表示されますので全て入力してインストールしましょう。

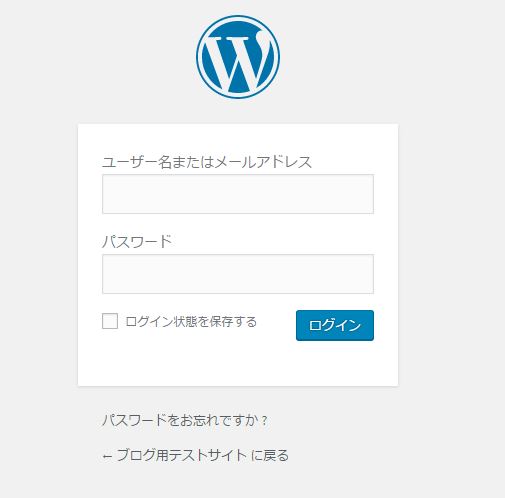
インストールが無事に完了したら、通常と同じwordpressのログイン画面が表示されますので、先程設定したユーザー名とパスワードでログインしてください。

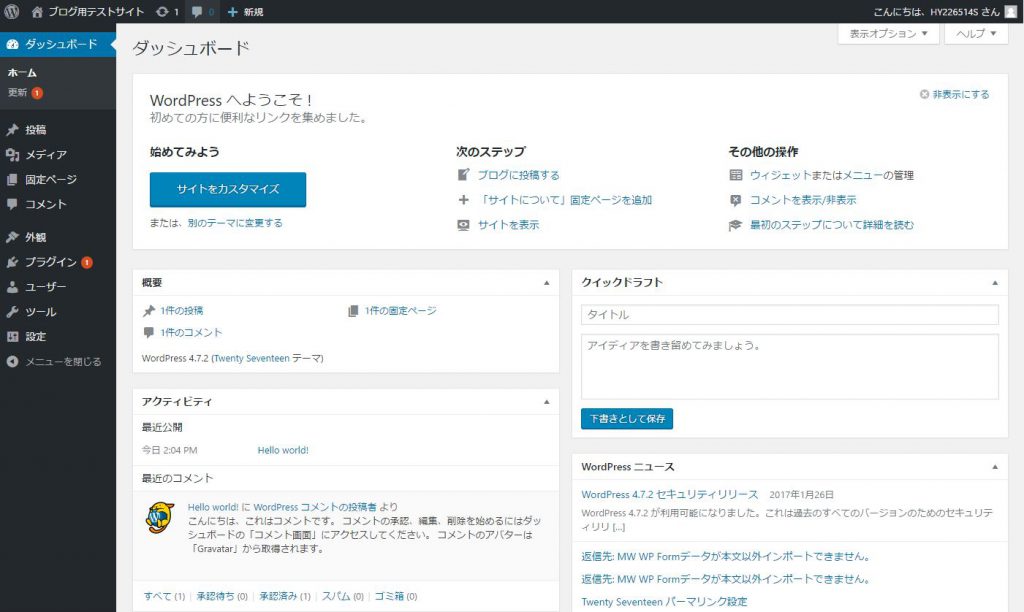
お疲れ様でした。これでWordpressのローカル環境の構築は完了です。
次回からの管理画面へのアクセスは、通常のWordpressの初期設定のログイン画面と同じようにURLのあとに『/wp-admin』をつけるとアクセスできます。ログインページをブラウザでブックマークしておけばスムーズにログインできますよ。

また、ローカル環境のwordpressを起動する際は、忘れずにXAMPPを立ち上げてApacheとMySQLを起動させてください。起動させないと、ローカル上のwordpressが動かないので注意しておきましょう。
以上で、ローカル環境でwordpressを動かすため説明は終了です。
ローカル環境をうまく利用して、本環境への影響を極力少なくしてWordpressテーマやプラグインを開発しましょう!
