WordPressテーマを構築する前に、テーマの構成やレイアウト・デザインを作成します。デザインを元にWordpressテーマを作成していくため、自分の作りたいサイトの要素やイメージをデザインに落とし込んでいきましょう。
今回はワイヤーフレーム・デザインを作成し、デザインを元にWordpressサイトのレイアウトをテーマに反映してくところまでをご紹介いたします。
サイトのワイヤーフレームとデザインを作成する
WordPressテーマを作成する前に、ワイヤーフレームやデザインを作成することで、サイトの完成図が視覚化され共通のコンテンツなども把握できるようになるため、効率よくコーディングができるようになります。
また、サイズ感のズレなども防止できるため、手書きの簡単なワイヤーフレームだけでも良いので作成しましょう。
ワイヤーフレーム・デザインを作成するページを洗い出す
まずは、ワイヤーフレーム・デザインの作成が必要なページを洗い出していきます。
骨組みとなるテンプレートファイルで作成した『index.php』『single.php』で出力される『アーカイブページ』『投稿ページ』、この2つのページ構成を決めれば最小構成のテーマは作成できます。この場合、TOPページはアーカイブページ、固定ページは投稿ページとそれぞれ同じデザインになってしまいます。
しかし、実用的なテーマを作成しようとする場合、用途の違いを考え『アーカイブページ』と『TOPページ』・『投稿ページ』と『固定ページ』それぞれ分けるのが自然かと思いますので、今回の作成するテーマでは分けて作成していきましょう。
レイアウト・デザインを作成するテンプレートの種類
- アーカイブページ (index.php)
- 投稿ページ (single.php)
- 固定ページ (page.php)
- TOPページ (home.php)
厳密には他にも様々なテンプレートがありますが、今回は入門編なので上記の4つのページを主なテンプレートとして作成していきます。
レイアウト・デザインを作成するテンプレートの種類が決定したら、それぞれのページ構成を考えてワイヤーフレームを作成していきましょう。
ワイヤーフレームを作成する
ワイヤーフレームは、レイアウトやコンテンツの配置を決める設計図です。自分のサイトに出力したいコンテンツの配置やサイズ感を決めていきます。
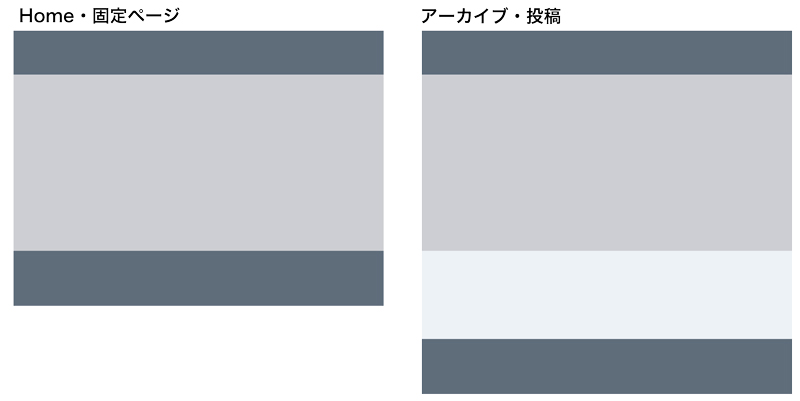
今回作成するWordPressテーマのPC版のワイヤーフレームは下記のようになります。

TOPページ・固定ページは1カラム、アーカイブ・投稿はサイドバーを出力する2カラムの構成で各コンテンツを配置します。
長くなってしまうため、今回はスマホ版のワイヤーフレームのご紹介は割愛させていただきますが、スマートフォン版 → パソコン版の順で作成したり、どちらか片方だけ作成しても大丈夫です。
注意したいのは、レスポンシブであることを常に念頭においておくということです。
PC→スマホ(スマホ→PC)に無理なく可変できるような設計にしておかないと、コーディングが大変になったり無理のあるソースコードになったりしてしまいます。画面幅が小さく(大きく)なる際に、どのようにコンテンツを移動させたり表示させたりするかを考えながら作成しましょう。
デザインを作成する
ワイヤーフレームが完成したら、それを元にサイトのデザインを作成しましょう。
デザインを起こす前に、トンマナ(デザインに一貫性を持たせるためのカラーや雰囲気などの決めごと)を設定しておくとデザインがやりやすくなりますよ。
コーディングが得意な場合は、デザインを作成せずにコーディングと一緒にデザインを整えても良いかもしれません。コーディングと一緒にデザインを行う場合は、各ページのバランスが崩れないように注意してください。
今回は、TOPページ・固定ページ・アーカイブ・投稿のデザインを下記のように作成しました。

デザインが完成したら、各ページのレイアウトをCSSでサイトに反映します。
要素・テンプレートを追加する
ワイヤーフレームと現在の骨組みテーマを見比べると不足している要素・テンプレートがあります。
サイトのレイアウトをCSSで組む前に、不足している要素・テンプレートを作成中のWordpressテーマに追加しましょう。
home.phpとpage.phpを追加する
まずは、不足している動的ページの出力用のテンプレート『home.php』『page.php』の2つのテンプレートを『index.php(または、single.php)』を複製して追加してください。
『home.php』はTOPページ『page.php』は固定ページを出力するためのテンプレートです。TOPページとアーカイブページ・投稿と固定ページをそれぞれ別の構成やデザインで出力したい場合は、作成必須のテンプレートになります。
sidebar.phpを追加する
現在作成中のWordpressテーマでは、アーカイブページと投稿ページに共通のサイドバーを設置するため、テーマフォルダ内に『sidebar.php』も追加します。
追加したら、レイアウトするために一旦サイドバー要素を囲む枠のみ『sidebar.php』に記述しておきましょう。
sidebar.phpに記述
<aside id="sidebar" class="sidebar">
<div class="sidebar-inner">
</div><!--end sidebar-inner-->
</aside>サイドバーエリアは『<aside id=”sidebar”>』で記述します。asideは本文と関連はあるが違うエリアであることを示すタグです。
サイドバー要素をindex.phpとsingle.phpに追加する
sidebar.phpを追加したら、index.phpとsingle.phpにサイドバーを呼び出す記述を追加しましょう。
index.phpとsingle.phpを編集 (内容は共通)
<?php get_header(); ?>
<div class="wrapper">
<div class="container two-columns">
<div class="contents">
</div><!--end contents-->
<?php get_sidebar(); ?>
</div><!--end container-->
</div><!--end wrapper-->
<?php get_footer(); ?>コンテンツの後ろにサイドバーを呼び出す記述『<?php get_sidebar(); ?>』を追記してsidebar.phpが出力されるようにします。
また、今回作成するWordpressテーマには、2カラムと1カラムのページが存在するのでそれぞれCSSを指定できるように『class=”container”』に2カラムページ用のclassも追加し、『class=”container two-columns”』としておきましょう。
テーマの各要素をレイアウトする
現在の表示をブラウザで確認できるようにする
現在の状態でCSSを編集しても、要素が何も入っていない状態なのでブラウザで目視することができません。CSSで全体の構成を調整する前に仮のCSSを設定し、ブラウザで目視できるようにするとイメージしやすく作業が楽になります。
仮のCSSを挿入するときは、一時的に各コンテンツに高さと背景色を指定して各要素をブラウザで確認できるようにします。
style.cssに記述
/*確認用に一時記述----------*/
header {background-color: #43515e;}
.header-inner {height: 200px; background-color: #5f6d7b;}
.container {background-color: #a8b1c4;}
.contents {height: 800px; background-color: #cdced3;}
.sidebar {height: 400px; background-color: #edf2f6;}
footer {background-color: #43515e;}
.footer-inner {height: 250px; background-color: #5f6d7b;}
/*------------------------*/※一時的に適応させるCSSなのでカラーは適当で大丈夫です。自分のわかりやすいように設定してください。
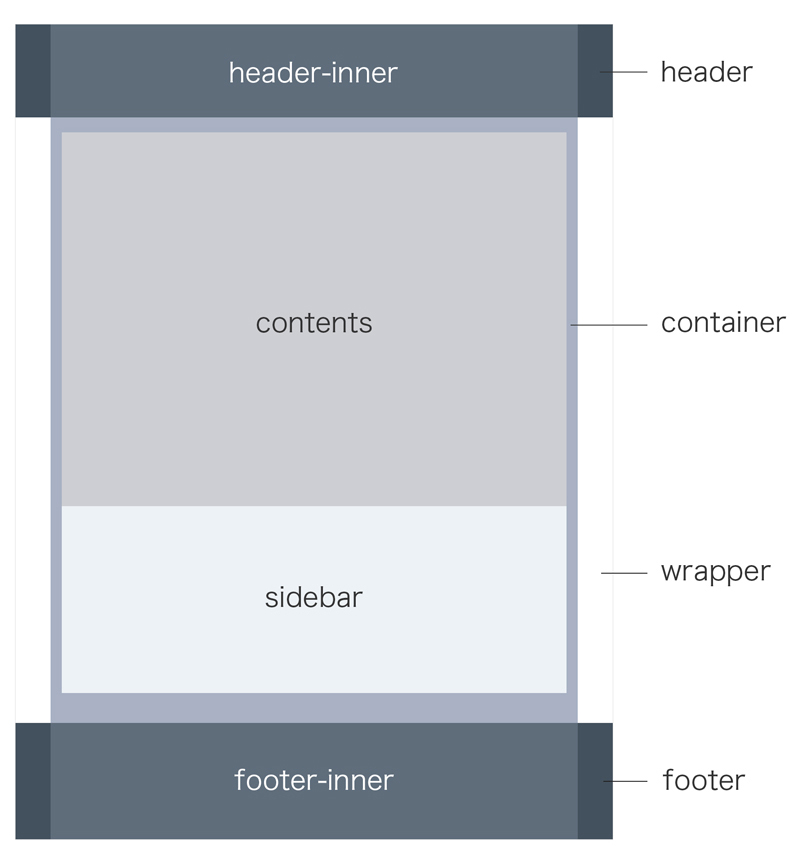
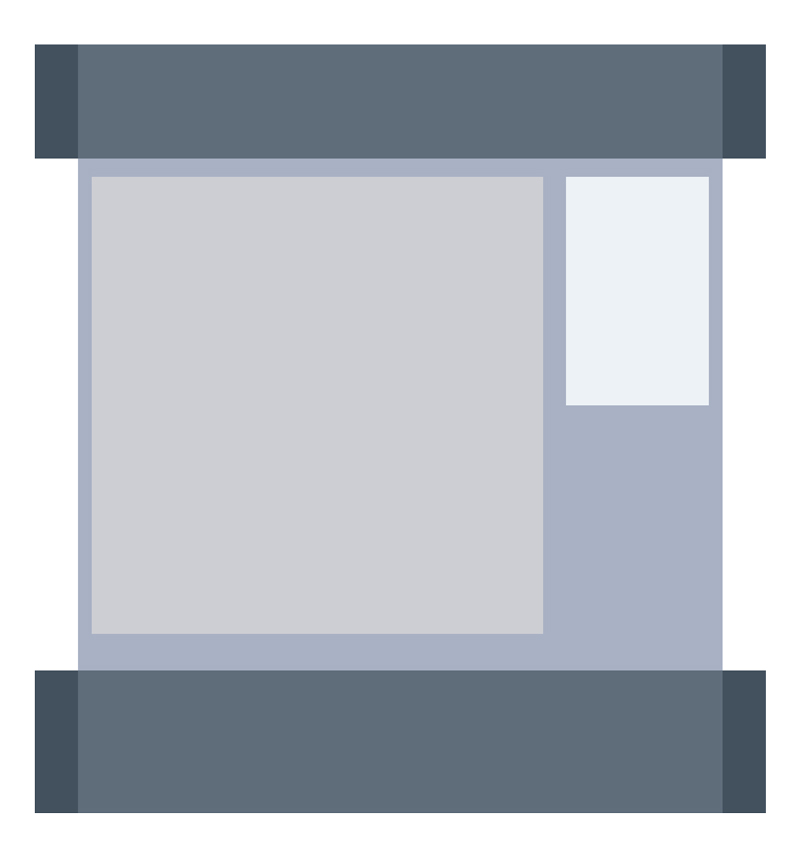
上記のCSSを挿入すると下記のように、各ボックスに高さとカラーが設定され各要素が把握しやすくなります。

TOPページと固定ページはサイドバーなし、アーカイブと投稿にはサイドバーありで要素が出力されているかも合わせて確認しておきましょう。
余白と最大幅を指定する
一時的なCSSを入れただけの今の状態では、各要素がブラウザの幅いっぱいに表示されている状態です。
まずは、デザインに合わせて各要素の最大サイズを指定し、実際のサイト幅に合わせブラウザの中央に表示されるようにCSSを調整しましょう。
style.cssに記述
.header-inner,
.footer-inner,
.container {
max-width: 1080px;
margin-right: auto;
margin-left: auto;
padding-right: 1.5rem;
padding-left: 1.5rem;
}
.container {
padding-top: 2rem;
padding-bottom: 4rem;
}コンテンツの最大幅は、各inner要素(header-inner・container・footer-inner)に設定します。作成中のデモテーマでは最大幅1080pxでデザインを作成しているため、『max-width: 1080px;』としています。
親要素(header/wrapper/footer)に最大幅を設定すると、背景色を幅いっぱいに指定したい場合にできなくなってしまいます。
各要素にinner要素を設置し、そちらに最大幅を設定することで、親要素である『body』・『header』・『footer』の要素のみブラウザ幅いっぱいに広がり、中身のコンテンツは指定している最大幅を最大値として表示されるようになります。
また、最大幅を設定するのと一緒に『padding』も指定します。この『padding』は、ブラウザの表示サイズが最大幅以下になったときに、要素がブラウザにくっついてしまうのを防止するために設定しています。
最後に、『conteiner』に上下の余白を追加しましょう。
上記CSSの『box-sizing: border-box』は、『padding』を最大幅に含めるために設定しています。最大幅に含めない場合は、削除してください。

上記の画像のように、指定した最大幅で『header-inner』『footer-inner』『container』が止まっているかをブラウザで確認してください。正しく表示されたら、タブレット・スマートフォンでのレイアウトを調整します。
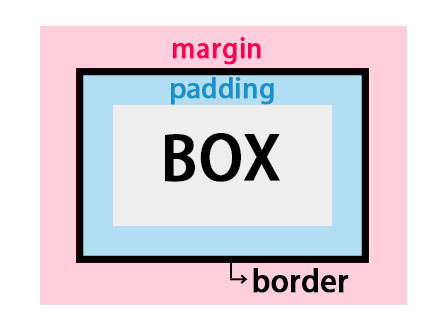
marginとpadding
borderを境界としてmarginは外に幅をとるのに対し、paddingは中に幅をとります。ただし、marginやpaddingは幅を増やしたら増やした分だけ領域が大きくなっていきますので注意しましょう。

paddingは境界線の内側にかかるので、backgroundなどの要素にかかる効果が適応されるのに対し、marginは外側になるので効果はかかりません。
marginにしかない効果として、隣接する要素のmargin同士は相殺され数字が大きい方だけが適応されるというのがあるので注意してください。
また、marginとpaddingはtop,bottom,right,leftなどの位置を指定する他にも、省略して記述することができます。
- margin: ◯px; 上下左右
- margin: ◯px ◯px; (上下),(左右)
- margin: ◯px ◯px ◯px; 上,(左右),下
- margin: ◯px ◯px ◯px ◯px; 上,右,下,左
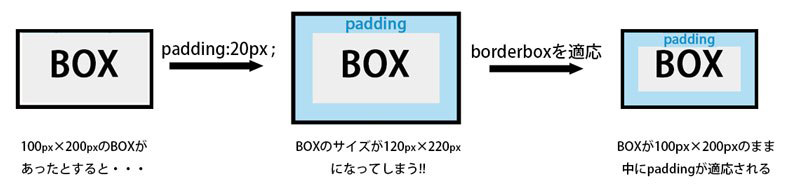
『box-sizing:border-box』について
border-boxを使用することで、paddingを要素の元のサイズの中に入れ込むことができますが、paddingが入り込んだぶん元の要素の表示サイズは小さくなります。

2カラムページのパソコンレイアウトを調整する
2カラムページのパソコン表示では、コンテンツとサイドバーが横並びになるようにレイアウトします。
style.cssに記述
@media (min-width: 821px) {
.two-columns {
display: flex;
flex-direction: row;
gap: 2.5rem;
}
.two-columns .contents {
flex: 1 1 auto;
}
.two-columns .sidebar {
flex: 0 0 15.625rem;
}
}上記のcssでボックスを横に並べることができます。今回のデモでは、『.contents』の幅は可変・『.sidebar』の幅は固定となるように指定しています。
ボックスを横並びにするのはPC表示のときだけなので、メディアクエリ(@media)を使用してブラウザの幅が821pxのときまでしか反映されないようにしましょう。
2カラムレイアウトは、『display: flex』を使用して行います。各子要素(.contents・.sidebar)に指定しているflexで各子要素の挙動を制御しています。
flexは、下記の3つの項目を略して記述することができます。
flex: flex-grow flex-shrink flex-basis;
flex-grow → 全体から余った余白の挙動 (0 伸ばさない 1 要素に割り当てる余った余白の比率)
flex-shrink → 要素の幅が縮んたときの挙動 (0 縮めない 1 縮める)
flex-basis → 要素の基本となる幅

テーマをブラウザで表示させてみて、821px以上のときは上記の画像のように横並び、それより小さい幅では縦並びのレイアウトになっていれば2カラムレイアウトは完了です。
CSSのメディアクエリについて
レスポンシブデザインのサイトでは、headタグに『viewport』のmetaデータを入れることで、ブラウザの幅を判別しブレイクポイントで表示を切り替えることができるようになります。
headタグ内に記述
<meta name="viewport"
content="width=device-width, initial-scale=1.0">メディアクエリを使うためには、『@media』を使ってブレイクポイントを指定し、その中に通常と同じようにCSSを記述していきます。
@media (min-width: 821px) {
/*適応させたいcssを記述*/
}上記のように『@media(適応させる上限または下限){}』という形で記述します。()の中の上限・下限は任意ですが記述により全く意味が変わりますので注意してください。
- min-width: ◯px →◯px以上のスタイルに適応
- max-width: ◯px →◯px以下のスタイルに適応
各メディアの横幅のサイズ例です。表示を切り替えたいメディアに合わせて調整してください。
各メディアの横幅の実際の表示サイズについて
- 393px → 14pro
- 390px → 14, iPhone13Pro, 13, 12Pro, 12
- 375px → 12mini, 11Pro, iPhoneX, 8, 7, 6S
- 430px → iPhone 14Pro Max
- 428px → iPhone 14Plus, 13Pro Max, 12Pro Max
- 414px → iPhone11, 8Plus, 7Plus, 6sPlus
- 320px → iPhone5,5S
- 768px → ipadやipad mini
- 1024px → ipad Pro
- 360px → GALAXYやXperiaなど
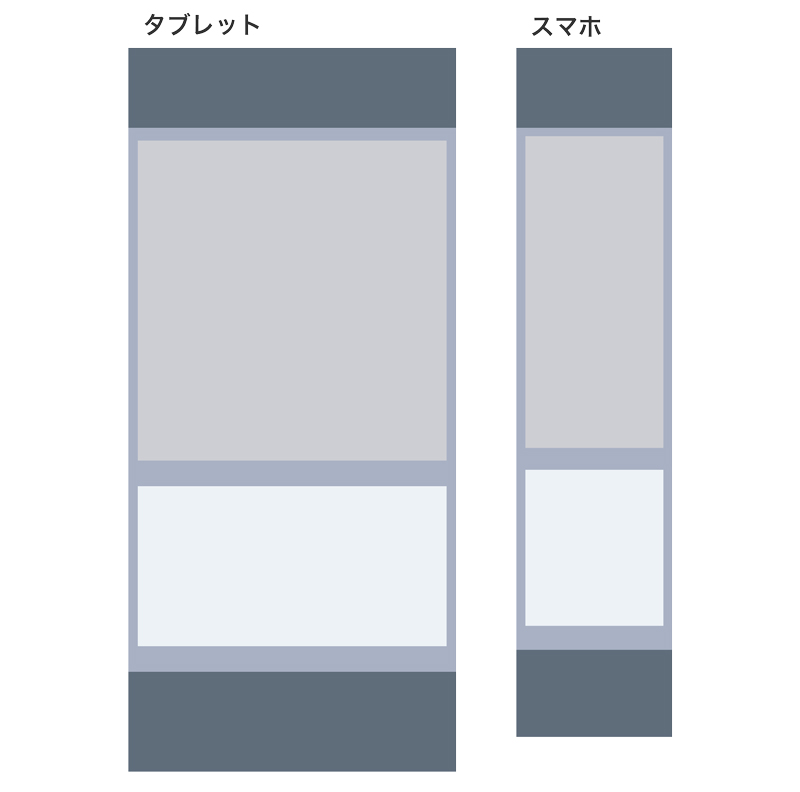
タブレット・スマートフォンのレイアウトを調整する
スマートフォン・タブレットのレイアウトは、基本的に初期の並びと同じため、全体のサイズ感・余白を調整します。
※スマートフォンの表示は、各ブラウザのデベロッパーツールを使用することで確認することができます。デベロッパーツールは基本的には『F12』キーで表示できます。
style.cssに記述
/*タブレットレイアウト*/
@media (max-width: 820px) {
.two-columns .contents {
margin-bottom: 4rem;
}
}
/*スマホレイアウト*/
@media (max-width: 480px) {
html {
font-size: 15px;
}
.container {
padding-top: 1.4rem;
}
}2カラムのページは、タブレットサイズから縦並びに戻るため、コンテンツとサイドバーの間に余白を追加します。
今回デモで作成するWordPressテーマでは、基本的には『rem』『em』で数値を指定していきます。
『rem』は全体の基準値(html)、『em』は親要素に指定したサイズを基準にしてサイズを指定します。
例えば、基準を『16px』にして『0.75rem』と指定したら、『16 * 0.75 = 12px』になります。
全体の基準となるサイズは、『html {font-size: 〇〇px;}』で指定します。上記のCSSでは、PCの指定サイズ『16px』からスマートフォン表示になったときに『15px』に基準サイズを小さくすることで全体のサイズも合わせて小さくしています。
数値を『rem』で指定しておくことで、全体の基準サイズの指定を変えるだけで簡単に全体のサイズ(font-sizeやmargin・padding)を一括で調整することができますので、ぜひ使用してみてください。

サイトのレイアウトは、WordPressテーマの全体のイメージを決める大切な部分です。全体の構成はテーマ全体に影響を及ぼしますので、デザインを起こさずに作成する場合も、ある程度イメージしてレイアウトを考えてください。
もちろん、あとからいくらでも調整できますのであまり神経質になる必要はありません。
次回は、サイトの共通部分であるheader.phpを編集し、WordPressテーマで共通で表示されるヘッダー部分を作成していきます。
下記より記事で作成したところまでのテーマファイルを下記よりダウンロードできます。
